本文实例分享了微信小程序实现级联菜单的具体代码,供您参考。具体内容如下
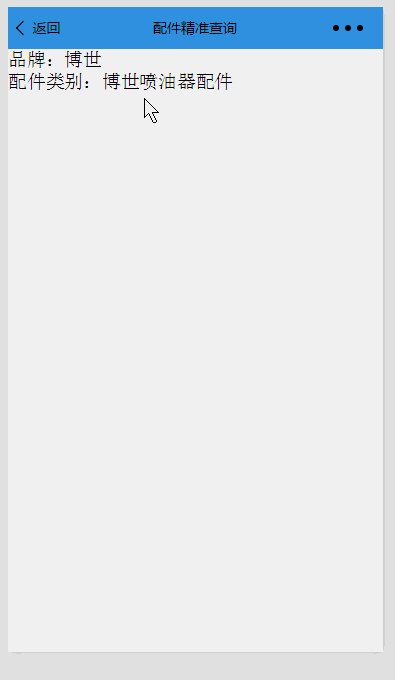
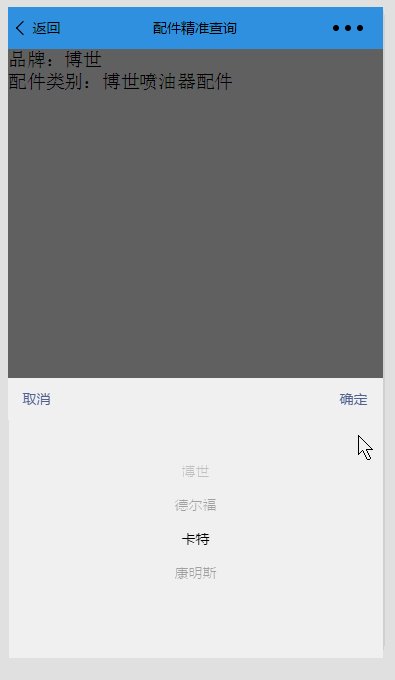
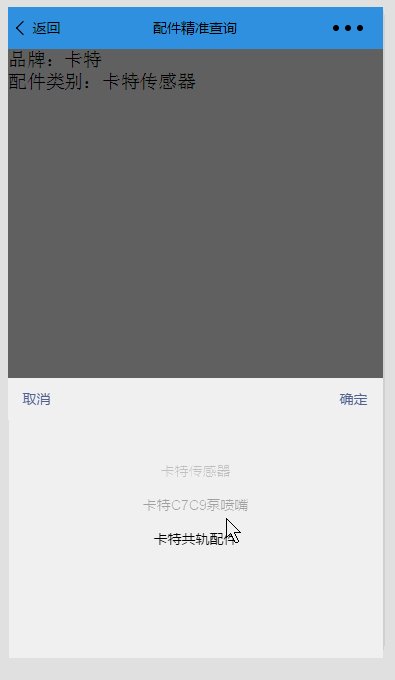
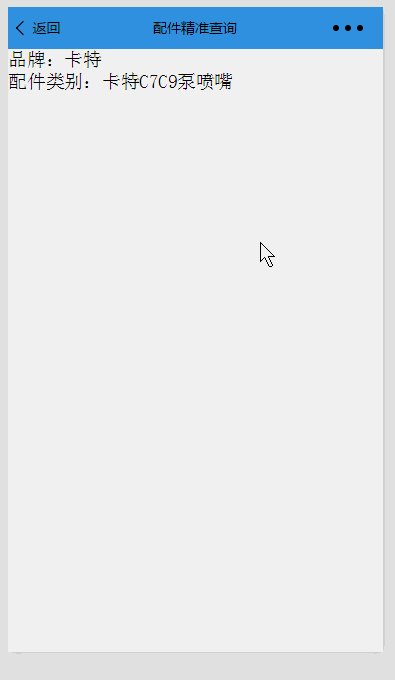
品牌:{ {brands[brandindex]}}
配件类别:{ {object[index1]}}
data: {
brands: [],
objectarray: [
{
brand:"博世",
id: 0,
array: ["博世喷油器配件", "博世传感器", "杰克赛尔配件", "博世油泵配件", "博世共轨管配件","博世泵喷嘴"]
},
{
brand: "德尔福",
id: 1,
array: ["德尔福喷油器配件", "德尔福传感器", "德尔福油泵", "德尔福共轨管配件", "德尔福滤清器", "电脑版德尔福ecu", "德尔福机油", "维修部件的德尔福"]
},
{
brand: "卡特",
id: 2,
array: ["卡特传感器", "卡特c7c9泵喷嘴","卡特共轨配件"]
},
{
brand: "康明斯",
id: 3,
array: ["西康配件", "东风康明斯","福田康明斯"]
}
],
object:[],
brandindex:0,
index1:0
},
onload:function(){
var objectarray = this.data.objectarray
var brands=[]
for (var i = 0; i < objectarray.length;i ){
brands.push(objectarray[i].brand,)
}
this.setdata({ brands: brands ,object: objectarray[this.data.brandindex].array})
},
bindpickerchange0: function (e) {
this.setdata({ brandindex: e.detail.value, index1:0 })
var objectarray = this.data.objectarray
this.setdata({ object: objectarray[this.data.brandindex].array})
},
bindpickerchange1: function (e) {
this.setdata({
index1: e.detail.value
})
},
效果图:

以上是本文的全部内容,希望对大家的学习有所帮助,也希望大家多支持万千网。
如果您对本文有任何疑问或想说的话,请点击留言回复,成千上万的网友为您解惑!