[前面的文章](https://www.h5jun.com/post/raspberry-pi.html)正如我们所说,树莓派 GPIO (通用输入输出) OUTPUT 在状态下,可以用程序控制其电平,从而输出 0 和 1 逻辑。树莓派 Model B 一共有 26 个 GPIO 接口,今天我们用它 12 驱动一组 4 [八段数码管](http://baike.baidu.com/view/3080038.htm)。
在解释具体实现之前,我们先来看看成品:
[](http://weibo.com/p/230444961d86257b47c7ee06c08c0a42979814)
在这里,我们用一组 4 用八段数字管实现倒计时器 node.js 命令行启动,传入 1~999 数字参数表示秒数,然后数字管显示相应的数字并开始倒计时,时间准确到 0.1 秒。
要实现这一功能,首先要了解什么是八段数码管,以及多个八段数码管的显示原理。
## 八段数码管
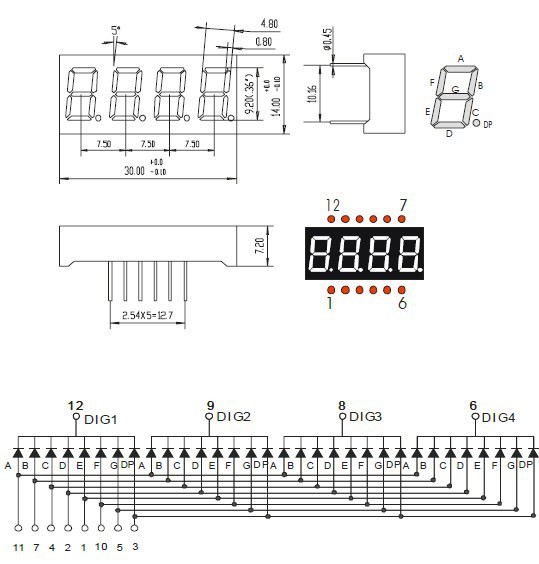
八段数码管由 8 由发光二极管组成,其中 7 用于组成数字,1 用于显示小数点。每个编号如下图右上角所示(A-G,DP)。

八段数字管分为共阳和共阴。 8 发光二极管共用 1 个正极,接 VCC,8 输入引脚输入信号为低电平时点亮,称为共阳数码管。反过来,如果 8 发光二极管共用 1 个负极,接 GND,8 输入引脚接入输入信号通常被高电点亮,称为共阴数码管。本文采用的数字管型号为[F3461BH](http://item.jd.com/10064834450.html),是共阳数码管。
从以上分析可以看出,八段数字管有 8 一个输入,一个公共正/负极,这样一个就是 9 所以,4 数码管是否需要多达 36 个引脚呢?
其实不是,因为 4 数码管也可以共用 8 输入引脚,然后分别引出公共正/负级,这样总共是 8 4 = 12 引脚,然后通过控制公共正负输出轮流显示。由于人类的视觉暂留现象和发光二极管的余辉效应,虽然数字管不同时点亮,但只要扫描速度足够快,印象是一组稳定的显示数据,没有闪烁感,动态显示效果和静态显示相同,可以节省很多I/O端口,功耗更低。其实这种方法也是电子电路常用的方法,比如点阵屏的逐行扫描,也是用同样的原理。
从上面 F3461BH 从数字管的电路图可以看出,它 12 引脚,第 6、8、9、12 引脚分别为 4 数字管的公共正极,第一 1、2、3、4、5、7、10、11 引脚为 8 段输入引脚。
## 电压和限流
了解八段数字管的原理,基本知道如何访问,但我们也需要注意电子元件的参数,一般数字管电压为 2V,电流 10~20mA,而树莓派 GPIO 高电平输出电压约 3.3V,因此,电阻值的范围为:
* Rmax(3.3 - 2) / 0.02 = 130Ω
* Rmin(3.3 - 2) / 0.01 = 65Ω
所以我们在每个正极接一个 100Ω 总共有这样的电阻 4 个电阻。
## 连接电路
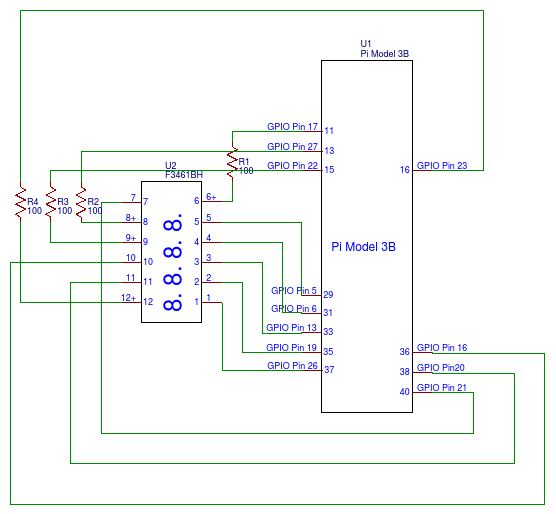
从以上分析可以看出,我们需要使用它 4 连接引脚 4 共阳极用于选择照明哪个数字管 8 连接引脚数码管的 8 段输入,用来决定显示什么数字。这样,共占用 12 个 GPIO 口,我的选择是:
* 数码管选择端口:11,13,15,23
* 29、31、33、35、37、36、38、40
最终电路图如下:

## 实现程序
程序需要根据原理图进行控制 2 组 GPIO 引脚,分别控制数字显示和数字管切换。我们可以先部分调试,先看数字显示。
### 显示数字
根据上面的电路图,我们先把下面的电路图放在下面 8 输出引脚接好,上面 4 个先不接,先将 P11(GPIO Pin 17)引脚的一端直接连接到 V3.3 然后写测试程序:
~~~
"use strict";
const Gpio = require("rpio2").Gpio;
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
var digitGroup = Gpio.group(29、31、33、35、37、36、38、40] true);
digitGroup.open(Gpio.OUTPUT, Gpio.LOW);
digitGroup.value = NUMS[5]; //显示数字 5
//5 秒后,用显示带小数点的数字代替数字 3.
setTimeout(function(){
digitGroup.value = NUMS[3] | DP;
}, 5000);
//10 秒后关闭
setTimeout(function(){
digitGroup.close();
}, 10000);
~~~
[rpio2](https://github.com/akira-cn/rpio2)版本 V0.4 之后支持 GpioGroup,可以通过`Gpio.group(pins[, activeLow])`快速创建一组 GPIO 输入。在这里,我们创建了一个负责任的显示 8 段数字的 group,直接给它输入一个八位二进制数就可以控制显示内容了。
由于是共阳管,点亮时输入端信号为低电平,为了方便起见,我们可以在这里给它 group 该方法传输第二个参数 activeLow 设置为 true,这样就可以用了 1 表示低电平,0 表示高电平。
接着测试一下 8 输入引脚对应点亮数字管的哪一段,然后将其放置 0~9 根据我们的线路连接方法,分别拼出以上常量 MAP:
~~~
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
~~~
或者 group 引脚数组的不同顺序会得到不同的常量组合,但基本原理是相同的。
这样,我们就可以简单地通过:
~~~
digitGroup.value = NUMS[n];
~~~
来显示 n 这个数字。如果要显示小数点,可以:
~~~
digitGroup.value = NUMS[n] | DP;
~~~
### 切换数码管
接下来我们解决切换 4 同样,我们使用数字管的一部分 group 来实现:
~~~
var portGroup = new Gpio.group(11、13、15、16);
const wait = require("wait-promise");
///轮流点亮数码管
wait.every(1).and(function(port){
var p = 1 << (port %4);
digitGroup.value = 0; ///关闭之前点亮的数字管
portGroup.value = p; ///
});
~~~
我们将看到这部分代码与之前的代码相结合 4 数码管同时点亮。我在这里用了一个[wait-promist](https://github.com/akira-cn/wait-promise)实现轮询很方便。
### 两者结合并计时
下面我们要做的就是计时,把时间显示的值和轮询结合起来:
~~~
const startTime = Date.now();
const duration = process.argv[2] * 1000;
if(duration <= 0 || duration > 99000){
console.error("Duration must between 1 and 999!");
process.exit(1);
}
wait.every(1).and(function(port){
var time = duration - (Date.now() - startTime);
var p = 1 << (port++%4);
digitGroup.value = 0; //将前一个点亮的数码管关闭
portGroup.value = p; //将当前数码管点亮
if(time <= 0){
//倒计时结束显示 000.0
digitGroup.value = NUMS[0] | (p & 0b100 ? DP : 0);
return;
}
if(p & 0b1000){
//十分位
digitGroup.value = NUMS[Math.floor(time / 100) % 10];
}else if(p & 0b100){
//个位,要显示一个小数点
digitGroup.value = NUMS[Math.floor(time / 1000) % 10] | DP;
}else if(p & 0b10){
//十位
digitGroup.value = NUMS[Math.floor(time / 10000) % 10];
}else if(p & 0b1){
//百位
digitGroup.value = NUMS[Math.floor(time / 100000) % 10];
}
}).forward();
~~~
### 收工
最后是完整代码:
~~~
"use strict";
const Gpio = require("rpio2").Gpio;
const wait = require("wait-promise");
const NUMS = [
0b11010111, //0
0b00010001, //1
0b11001011, //2
0b01011011, //3
0b00011101, //4
0b01011110, //5
0b11011110, //6
0b00010011, //7
0b11011111, //8
0b01011111, //9
];
const DP = 0b00100000; //.
var digitGroup = Gpio.group([29,31,33,35,37,36,38,40], true);
var portGroup = Gpio.group([11,13,15,16]);
digitGroup.open(Gpio.OUTPUT, Gpio.LOW);
portGroup.open(Gpio.OUTPUT, Gpio.LOW);
const startTime = Date.now();
const duration = process.argv[2] * 1000;
if(duration <= 0 || duration > 999000){
console.error("Duration must between 1 and 999!");
process.exit(1);
}
wait.every(1).and(function(port){
var time = duration - (Date.now() - startTime);
var p = 1 << (port++%4);
digitGroup.value = 0; //将前一个点亮的数码管关闭
portGroup.value = p; //将当前数码管点亮
if(time <= 0){
//倒计时结束显示 000.0
digitGroup.value = NUMS[0] | (p & 0b100 ? DP : 0);
return;
}
if(p & 0b1000){
//十分位
digitGroup.value = NUMS[Math.floor(time / 100) % 10];
}else if(p & 0b100){
//个位,要显示一个小数点
digitGroup.value = NUMS[Math.floor(time / 1000) % 10] | DP;
}else if(p & 0b10){
//十位
digitGroup.value = NUMS[Math.floor(time / 10000) % 10];
}else if(p & 0b1){
//百位
digitGroup.value = NUMS[Math.floor(time / 100000) % 10];
}
}).forward();
process.on("SIGINT", function(){
digitGroup.close();
portGroup.close();
console.log("shutdown!");
process.exit(0);
});
~~~
这样我们就可以使用 Node.js 命令行控制八段数码管实现倒计时了:
~~~
node index.js 100 #倒计时 100 秒
~~~
## 总结
上面我们用不到 100 代码就实现了用树莓派控制八段数码管显示倒计时。硬件软件结合的开发不仅需要考虑软件程序逻辑,还需要考虑硬件参数和电路,因此需要的综合能力更高,开发起来也更有趣。
后续文章里我会继续和大家分享有关树莓派开发 Node.js 程序控制硬件的话题,我们可以做一些更好玩的东西。如果你有树莓派,你可以和我一起动手。如有任何问题,欢迎在下方讨论区讨论。
本文链接:[https://www.h5jun.com/post/pi-num8.html](https://www.h5jun.com/post/pi-num8.html)
-- EOF --
作者 [`admin` ](https://www.h5jun.com/author/admin)发表于 *2016-08-02 11:03:12* ,并被添加「 [`Node.js` ](https://www.h5jun.com/tags/Node.js)[`树莓派` ](https://www.h5jun.com/tags/%E6%A0%91%E8%8E%93%E6%B4%BE)」标签 ,最后修改于 *2016-08-02 23:29:51*