文章目录
- iVX首页展示
- 编辑器窗口
- 对象树
iVX官网:iVX编辑器
iVX首页展示
现在,我们将是对的「iVX」介绍工作界面,使您对工具界面的窗格模块有初步的了解。iVX工作界面由以下模块组成:
画面中间有一个叫舞台的白色区域(也叫前台和编辑窗口)。舞台可以类比Photoshop在主流图像处理软件中的画布中,它定义了项目的编辑区域,所有的编辑和创建都在该区域可视化:

工作界面最左侧的长条形组件栏中竖直排列着一列小图标,每个小图标就是一个“组件”。每个组件都有特定的功能和用法,例如用于页面排版的横幅、面板,用于添加媒体对象的图片、视频、音频、文本,用于添加动效的动效组等等:
组件是iVX核心元素,所有交互、动画、数据都需要基于组件,通过组件的组合和安排来完成。有些组件可以容纳媒体材料,如图片组件,需要指定图片材料;音频组件,需要指定音频材料。 了解每个组件的详细用法及其支持的材料类型iVX在组件详解模块中学习基础。
组件栏具有以下功能特点: 组件栏按组件功能分为系统组件、媒体组件、数据组件、通信组件等多个区域。 组件栏有两种模式:简化和完整。点击左上角的折叠\展开按钮,在精简和完整模式之间切换。 如果您的计算机屏幕未能显示完整工具栏中的所有工具,您可以将鼠标放置在工具栏区域,并通过鼠标滚轮上下滚动查看完整工具栏区域。 根据所选案例类型(小程序、网站)、开发环境和排版方法,系统将自动加载匹配的组件,组件类型和用法可能略有差异。 前台和后台对应不同的组件。详情请参阅组件详解-前台组件/后台组件。
我们可以通过鼠标悬浮任何组件来查看相应的文档:
对象树/材料窗格在工作区右侧。两者可以通过顶部标签切换,默认显示对象树窗格。
对象树是对象管理的重要窗口。目前开发环境中添加的每一个组件都会被对象树记录下来,可视化地显示在树状结构中,如下图所示:
对象树分为两部分,其中前台内容即我们的案例所展示的内容,打开案例后能看到的内容都属于前台,通过对对象树前台部分进行操作,可以实现快速选中某个对象、调整对象之间的层级关系、复制或删除对象、对对象进行重命名、搜索对象、为对象添加动画或交互等操作,功能极为强大;后台主要功能为数据的存储,后台可以添加数据库以及服务,后台数据库可以通过服务前台操作。
材料窗格用于管理当前案例中的所有媒体材料,包括视频、音频、图片等。所有材料将显示在窗格中,可以更换、下载、删除。
当我们通过对象树或舞台任意点选一个对象时,可以看到工具栏右侧将对应显示该对象的属性窗格:
每个对象都有许多属性,例如X、Y它是它的位置属性,宽度和高度是它的尺寸属性。通过调整这些属性,可以定义每个对象的外观、位置和功能,以满足我们的开发需求。 某些属性窗格可能包含可折叠的样式部分,用于调整对象的视觉效果。
菜单栏可用于一些全局操作。iVX功能区域非常重要。
菜单栏分为三个区域:
-
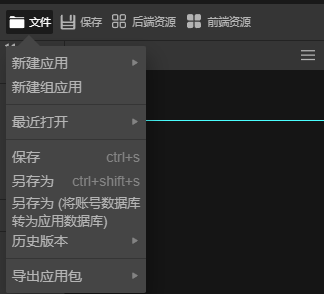
:汇集了几个下拉菜单。**「文件」**菜单,通过它可以完成新建、保存、另存为等操作:

还有一些与当前账户建立的数据库、电子商务、用户、连接相对应的功能按钮SVG库。
-
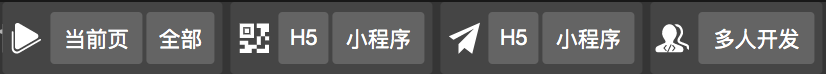
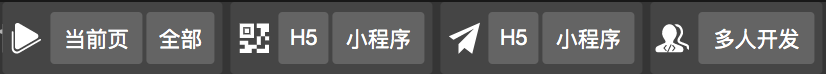
**中部区域:**用于案例预览和发布,以及多人合作开发。
 -
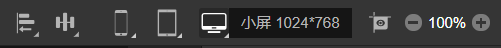
**右侧区域:**定义编辑器的属性:

例如,通过设备列表功能,可以在系统预设设备列表中选择合适的开发环境:
需要特别注意的是,这里有一个显示比例的按钮来调整编辑窗口的显示比例。当编辑窗口尺寸较大时,很难完全显示。通过调整比例,我们可以更好地预览。
逻辑工具栏位于对象树窗格的右侧,用于添加事件、自定义函数、动作组、服务等交互逻辑功能。
当我们在使用中遇到任何问题时,我们可以通过查看文档、教学视频或直接帮助客户服务来回答问题。
客户服务系统可以访问右下角的帮助按钮。
编辑器窗口
编辑器中间的白色区域是舞台(也称为前台和编辑窗口),是编辑过程中整个项目的显示界面,可以预览页面的布局、风格、动态效果和动画播放。但舞台并不是一个纯粹的显示窗口,它也可以与应用程序互动,使应用程序开发更加方便。
在应用开发中,舞台主要有以下两种用途: 舞台上的内容是我们添加的所有组件组成的树形结构的具体显示。我们可以在舞台上找到每个显示组件,并通过点击选择组件。选择还直接反馈给对象树和属性面板-相应的组件将在对象树中选择,属性面板将切换到点击组件的属性面板。
当对象树层次较深时,我们很难直接在对象树上定位特定的组件,但我们可以通过上述方法快速找到和定位组件。
当舞台上的元素处于相对定位时,位置相对固定,只能通过外距调整位置;但在绝对定位环境中(如H5应用环境、画布等。),即元素通过X、Y当坐标被定位时,我们可以直接拖动这些元素来改变它们在舞台上的位置。
对象树
对象树是 iVX 案例数据结构和管理对象的可视化系统直观地呈现在编辑器中。它具有非常强大的功能,特别是在数据结构复杂的情况下,在对象树的帮助下,可以更好地管理对象。在iVX在中间,对象树分为两部分:前台和后台。前台是我们项目的视觉部分。各种页面的组件和模块放置在前台的根下;后台专门用于存储数据库和前台和后台通信服务。这部分主要是抽象功能,没有视觉实体。以下是对象树前台根的几个基本功能的详细说明:
对象树中的对象通常有以下两种特殊关系:
指对象之间的相对顺序–在相对定位环境和绝对定位环境下,对象树上的排列顺序和层次关系会有很大差异。 在相对定位的环境中,层次关系影响两个对象之间的位置关系,层次在对象树下的对象根据对象容器的排列(图中前台下的正常排列自上而下,下面的对象层将显示在上面)。
在绝对定位环境中,组件的位置排列不会相互挤压,因此级别关系不会影响两个组件之间的位置关系。级别的影响是对象的z轴的相对位置,即当对象重叠时,高级对象会覆盖低级对象,调整级别会影响上面显示的两张图片。
在作品中添加多个页面时,页面将从下到上加载。
是指对象之间的相对归属关系。一般来说,它使用一个对象来容纳其他对象。例如,我们可以直观地看到,在对象树中,在前面组件相对于所有对象有一个缩进关系,点击前方的小三角前台将发生折叠,此时其他对象也会被折叠起来。类似于一个盛放其他对象的文件夹:
这种包含、从属关系就成为父子关系,所有对象都可被视为前台组件的,前台组件为其。 父对象的位置、是否可见等属性都将被子对象继承,可用于对一组对象进行统一管理,容纳,避免对象毫无组织的散落在前台中,从而形成逐级嵌套、统一管理的更为规范、合理的数据结构。 并非所有对象都可充当父对象,在 iVX 中,通常只有容器类组件(前台、行、列、容器组…)可充当父对象。当某对象处于选中状态时,新添加的组件将成为其子对象。
对象树除了可视化呈现案例结构外,还可通过其对对象进行重命名、删除、复制、粘贴等操作。
添加组件时,系统将自动对对象按照“组件类别 + 添加次序”的方式进行命名,例如图片 1、文本 2 等。如果想进行重命名,可在对象树中双击其名称,将进入重命名模式,此时可通过键盘键入重新命名。键入完毕后点击任意位置可结束编辑状态:
对象树规定越靠下的对象处于较低的层级,因此当我们需要调整对象的层级顺序时,只需长按鼠标左键然后将其拖动至目标对象的上方,此时系统将出现橙色条提示目标位置,确认无误后释放鼠标左键即可:
如果我们想改变对象的归属,将其从 A 父对象下移动到 B 父对象下,也可以通过将拖拽的方式进行。此时需要按住鼠标左键,拖动至目标父对象位置,目标父对象将处于橙色高亮选中状态,释放鼠标即可完成拖动:
需要注意的是,使用该方法所选取的对象一定要是能作为父对象的容器类对象,否则将提示“不可拖入”。 该方法可实现对象移入,也可实现移出。需要注意其与改变层级操作的区别。
对象树允许我们对某对象执行复制(剪切)、粘贴(相对位置粘贴)、删除操作。使用时只需选中目标对象(支持多选的操作,长按Ctrl进行点击选择实现同时选择多个对象),然后右键单击,选择对应指令即可。 通过该方法,我们同样可以实现对象的归属调整:
如果项目较大,有时候难以立马寻找到我们所要用到的组件,此时则可以使用到对象树的搜索功能,输入对象的名称并选中可以快速定位该名称的对象。
iVX 支持对象(或对象组)的跨案例复制,即将某对象从一个项目中复制到另一个项目中,便利可重复开发。