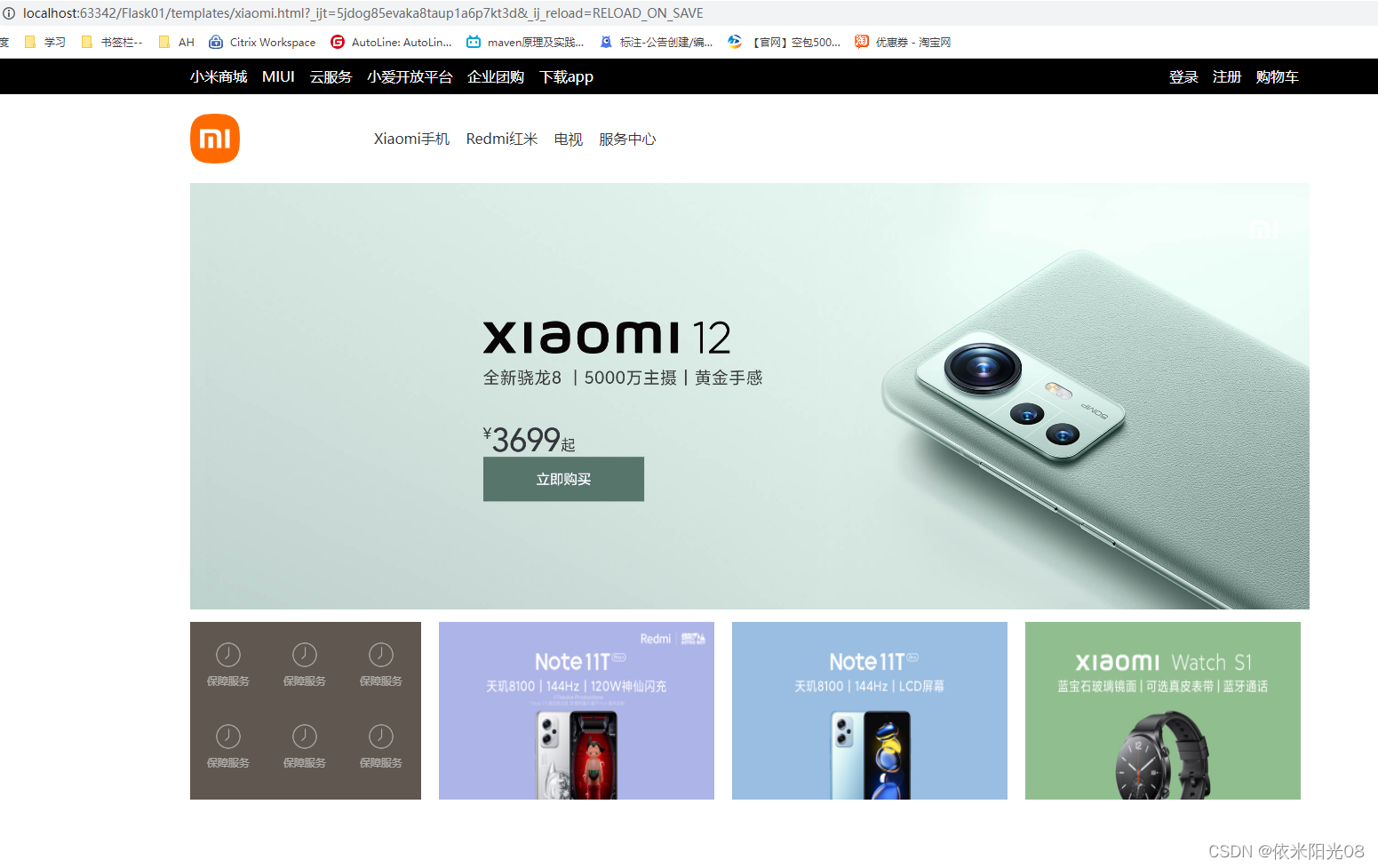
结合以前的知识,可以简单地实现web网页,效果如下:  代码如下:
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{
margin:0; } .container{
width:1260px; margin-left:auto; margin-right:auto; } img{
width:100%; height:100%; } .site-top{
background-color:black; height:40px; } .site-top .menu{
color:white; float:left; } .site-top .account{
color:white; float:right; } .site-top a{
color:white; line-height:40px; display/span>:inline-block; margin-right:12px; } .site-header{
height:100px; } .site-header .logo{
width:200px; height:100px; float:left; } .site-header .logo a{
margin-top:22px; display:inline-block; } .site-header .logo a img{
height:56px; width:56px; } .site-header .menu-list{
float:left; height:100px; } .site-header .menu-list a{
display:inline-block; line-height:100px; padding:0px 7px; color: #333; font-size: 16px; text-decoration:none; } .site-header .menu-list a:hover{
color: red; text-decoration:none; } .site-header .search{
height:100px; float:right; } .slide .slide-img{
width:1260px; height:480px; } .row{
margin-top:14px; } .row .channel-list{
width:260px; height:200px; background-color:#5f5750; } .row .channel-list .item{
height:92px; width:86px; float:left; text-align:center; } .row .channel-list .item a{
font-size:12px; display:inline-block; padding-top:22px; color:#fff; text-decoration:none; opacity:.5; } .row .channel-list .item a:hover{
opacity:1; } .row .channel-list .item img{
height:30px; width:30px; display:block; margin:0 auto 6px; } .row .list{
width:310px; height:200px; margin-left:20px; } .left{
float:left; } .tool-bar{
position:fixed; width:60px; height:60px; border:1px solid red; right:10px; bottom:50px; } .app{
position:relative; } .app .download{
display:none; position:absolute; height:100px; width:100px } .app:hover .download{
display:block; } </style> </head> <body> <div class="header"> <div class="site-top"> <div class="container"> <div class="menu"> <a>小米商城</a> <a>MIUI</a> <a>云服务</a> <a>小爱开放平台</a> <a>企业团购</a> <a class="app">下载app <div class="download"> <img src="/static/download.png" alt=""> </div> </a> </div> <div class="account"> <a>登录</a> <a>注册</a> <a>购物车</a> </div> <div style="clear:both"></div> </div> </div> <div class="site-header"> <div class="container"> <div class="logo"> <a href="https://www.mi.com/index.html" > <img src="/static/logo-mi2.png" alt=""> </a> </div> <div class="menu-list"> <a>Xiaomi手机</a> <a>Redmi红米</a> <a>电视</a> <a href="https://www.mi.com/service" target="_blank">服务中心</a> </div> <div class="search"></div> <div class="clear:both"></div> </div> </div> </div> <div class="slide"> <div class="container"> <div class="slide-img"> <img src="/static/xiaomi12.jpg" alt=" "> </div> </div> </div> <div class="row"> <div class="container"> <div class="channel-list left"> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="item"> <a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank"> <img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"> <span>保障服务</span> </a> </div> <div class="clear:both"></div> </div> <div class="list left"> <img src="/static/list1.jpg" alt=" "> </div> <div class="list left"> <img src="/static/list2.jpg" alt=" "> </div> <div class="list left"> <img src="/static/list3.jpg" alt=" "> </div> <div class="clear:both"></div> </div> </div> <div class="tool-bar"> </div> </body> </html> 可见上面页面的实现,设置了很多的css样式。而现在前端有很多成熟的组件css样式可以使用,本篇结合Bootstrap,实现了一个web页面,包含表单,导航条,表格等,且不再设置很多css样式,只需要将BootStrap在项目中引用,在需要对应组件时,可以直接通过class引用,如下:
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
且很多css样式可以在Bootstrap的网站中有样例,我们可以复制过来稍作修改,就可以实现我们想要的效果。Bootstrap网站:https://v3.bootcss.com/,在导航条选中全局css样式,即进入css样式示例页面。 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style> .login{
width:400px; border:1px solid red; height:400px; margin-left:auto; margin-right:auto; padding:18px 40px; } .login h2{
text-align:center; } img{
width:60px; height:60px; } .bs-example{
margin-top:10px; } </style>
</head>
<body>
<!-- 导航条示例-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">华为品牌</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">华为专区 <span class
标签: 7jb4继电器3th2040