html5标签及特点
html5标签及特点
css33新的属性选择器和伪类选择器
属性选择器
1》[att^=“val”] 匹配具有att属性,属性值val字符开头的元素。
例: css样式
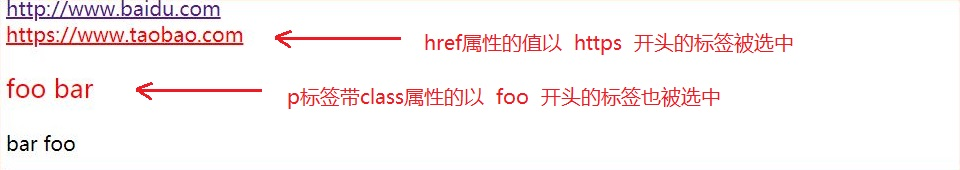
/*任何属性都可以选择标签*/ /*选择所有href属性以 https 开头的标签*/ [href^="https"]{ color: red; } /*选择p标签带class属性的以 foo 开头的标签*/ p[class^="foo"]{ font-size: 20px; color: red; } html代码
<body> <a href="http://www.baidu.com">http://www.baidu.com</a> <a href="https://www.taobao.com" class="foo bar">https://www.taobao.com</a> <p class="foo bar">foo bar</p> <p class="bar foo">bar foo</p> </body> 运行结果:  注:只要标签属性值中的单词是单词foo选择所有开头的
注:只要标签属性值中的单词是单词foo选择所有开头的
2》[att*=“val”] 匹配具有att属性值包含val字符元素。
例: css样式:
/*选择p标签带id属性并且包含属性值 news 的标签*/ p[id*="news"] { /* 变色、加粗 */ color: orange; font-weight: bold; } html代码:
<body> <p>赠汪伦</p> <p id="news">李白乘舟欲行</p> <p id="ingnews">忽闻岸上踏歌声</p>
<p id="news">桃花潭水深千尺</p>
<p id="end">不及汪伦送我情</p>
</body>
运行结果: 注意:只要标签属性值中某单词包含属性值news的都被选中
3》[attr$=“val”] 匹配具有att属性,并且属性值以val字符结尾的元素。
例: css样式:
/*选择p标签带id属性的以 news 结尾的标签*/
p[id$="news"] {
/* 变色、加粗 */
color: red;
font-weight: bold;
}
html代码:
<body>
<p>静夜思</p>
<p id="news num1">床前明月光</p>
<p id="ingnews">疑是地上霜</p>
<p id="news">举头望明月</p>
<p id="endnews">低头思故乡</p>
</body>
运行结果: 注意:只要标签属性值中某单词以news结尾的都被选中
4》标签1 + 标签2{}:选择相邻兄弟,两个标签必须是紧挨着(这个表示选择标签1以下的兄弟节点标签2,标签1和标签2是并列关系)
例: css样式:
<style type="text/css"> /* 选择div以下的兄弟节点p标签 */ div + p{
color: red; } </style>
html代码:
<body>
<div class="box1">盒子1</div>
<p class="con1">段落1</p>
<span class="span1">文本1</span>
<p class="con1">段落2</p>
</body>
结果如下: 5》标签1~标签2{}:匹配选择器,两个标签可以不是紧挨着(匹配所有在标签1之后的兄弟标签2,标签1和标签2并列关系)
例: css样式:
<style type="text/css"> /* 选择div以下的所有兄弟节点p标签 */ div ~ p{
color: blue; } </style>
html代码:
<body>
<div class="box1">盒子1</div>
<p class="con1">段落1</p>
<span class="span1">文本1</span>
<p class="con1">段落2</p>
</body>
结果如下:
伪类选择器
结构性伪类选择器是CSS3中新增加的类型选择器
| 伪类选择器 | 应用 |
|---|---|
| :root | 将样式应用到页面的根元素(html)中 |
| :not(selector) | 排除selector(选择器)选中的元素,不对它们应用样式 |
| :target | 选择锚点连接目标元素,为目标元素进行应用样式 |
| :empty | 指定当元素内容为空白时使用的样式 |
| ::selection | 选择被用户选取的文本内容(光标选中的内容 |
| ::first-letter | 对冒号前元素每个文本的首个字符应用 |
| ::first-line | 对冒号前元素每段文本的第一行应用 |
| :checked | 选择每个被选中的input标签,input标签的type属性值必须为checkbox或radio |
| :disabled | 选择不可用的表单控件 |
| :enabled | 指定当前元素处于可用状态时的样式 |
| :first-child | 对父元素中的第一个子元素指定样式(冒号前面指定元素,表示该元素在自己父类中的位置是第一个元素) |
| :first-of-type | 匹配某个父元素中第一个某一类型的元素 |
| :last-child | 对父元素中的最后一个子元素指定样式(冒号前面指定元素,表示该元素在自己父类中的位置是最后一个元素) |
| :last-of-type | 匹配某个父元素中最后一个某一类型的元素 |
| :only-child | 当某个父元素中只有一个子元素时使用的样式 |
| :nth-child(n) | 对指定序号的子元素设置样式(从前往后数)。参数可以使数字(1、2、3)、关键字(odd(奇数)、even(偶数))、公式(2n、2n+3),参数的索引起始值时1,而不是0 |
| :nth-last-child(n) | 对指定序号的子元素设置样式(从后往前数)。参数同上 |
| :nth-last-of-type(n) | 匹配指定序号的同一种类型的子元素(从后往前数)。参数同上 |
| :nth-of-type(n) | 匹配指定序号的同一种类型的子元素(从前往后数)。参数同上 |
css3新增文本样式
文字阴影
text-shadow: x y blur color,...
参数:
x 横向偏移量,可以为负值。
y纵向偏移,可以为负值。
blur 指定阴影的模糊半径,值越大模糊范围就越大,省略时表示不向外模糊。
color 指定阴影的颜色
注意:文字阴影可以叠加使用,用英文逗号分隔
文字描边
-webkit-text-stroke:width color;
相当于给文字加了边框
参数:
width:可理解为文字边框的宽度
color:文字边框的颜色
样例如下: css代码:
.box{
width: 200px;
height: 200px;
border: 3px solid #000;
font-size: 80px;
font-weight: bold;
/*文字描边, 宽度和颜色*/
-webkit-text-stroke: 2px #f00;
}
html代码:
<body>
<div class="box">
你好
</div>
</body>
运行结果: 看了上面的css样式可能有些小伙伴还不知道,这样的样式-webkit-text-stroke 中的-webkit-是什么意思? 其实通俗的来说就是处理一些浏览器兼容问题,其实还有很多这样的处理方式,下面我们就列举一些常见的
| 处理方式 | 浏览器支持 |
|---|---|
| -webkit- | Safari和Chrome浏览器支持 |
| -moz- | Firefox浏览器支持 |
| –o-- | -Opera浏览器支持- |
| -ms- | IE浏览器,只有IE8以上支持 |
| -khtml- | Konqueror引擎浏览器支持 |
渐变
线性渐变
-webkit-linear-gradient(direction, color-stop1, color-stop2, ...);;
每个参数用逗号分隔
第一个参数是渐变的方向,
第二个参数是渐变的起始颜色,
第三个参数为渐变的终止颜色
css代码:
.box{
width: 200px;
height: 200px;
border: #000000 solid 1px;
/*本案例应用于盒子背景 使用线性渐变*/
background:-webkit-linear-gradient(top right,red 20%,blue 60%);
}
html代码:
<body>
<div class="box"></div>
</body>
运行结果:
径向渐变
-webkit-radial-gradient(shape size at position, start-color, ..., last-color);
径向渐变是从元素的中心进行向外扩散
第一个参数是径向渐变的形状:
椭圆形 ellipse(默认),圆形 circle
第二个及以后的参数都是扩散的颜色
椭圆形和圆形的区别:
css样式
<style> /* 椭圆形 */ #grad1 {
height: 150px; width: 200px; background-image: radial-gradient(red, yellow, green); } /* 圆形 */ #grad2 {
height: 150px; width: 200px; background-image: radial-gradient(circle, red, yellow, green); } </style>
html代码:
<body>
<p>椭圆形 Ellipse(默认):</p>
<div id="grad1"></div>
<p>圆形 Circle:</p>
<div id="grad2"></div>
</body>
运行结果:
网络字体
在CSS3中,提供了@font-face属性,它允许在页面中使用服务器端已经安装的字体,而不影响浏览者的显示效果。也就是说,@font-face属性可以加载服务器端的字体文件,并让客户端的浏览器显示正常。
/*@font-face 引入外部字体*/
/*
格式:
@font-face{
font-family:名称
src:url(字体路径)
}
使用方式:
div{
font-family:fontName; 引用上面的定义的名称填入到fontName中
}
*/
边框属性
border-radius 边框圆角 支持百分比支持px值 可以单独指定四个角,写一个值代表四个角
/*
简写格式:
border-radius:左上 右上 右下 左下;
》一个值: 四个圆角值相同
》两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
》三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
》四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
*/
样式 作用
border-top-left-radius 为左上角进行设置
border-top-right-radius 为右上角进行设置
border-bottom-right-radius 为右下角进行设置
border-bottom-left-radius 为左下角进行设置
box-shadow 边框阴影
/*
格式:
box-shadow:[inset] x y blur [spread] color,...
参数:
inset:投影方式,内投影,不写默认外投影(可省略)
x:阴影在X轴上的偏移量
y:阴影在Y轴上的偏移量
blur:模糊半径(模糊的程度)
spread:扩展阴影半径,阴影放大的意思(可省略)
color:阴影的颜色
*/
css代码:
.box{
width: 200px;
height: 200px;
background-color: #f00;
/*盒子阴影*/
/*box-shadow:内投影(inset可省略) x轴偏移 y轴偏移 模糊程度 放大(可省略) 颜色*/
box-shadow: inset 0px 0px 25px 10px orange,
/* 可添加多组值,颜色可以叠加 */
0px 0px 25px 10px orange;/* 默认外投影 */
}
html代码:
<body>
<div class="box">
</div>
</body>
结果如下:
border-image 边框图片
注意:设置图片边框,border-style属性不起作用
/*
简写格式:
border-image:url(图片路径) slice/width/outset repeat;
*/
可以单独为边框图片进行设置:
样式 作用
border-image-source 引入图片
border-image-slice 设置图片的切割方式,从多少像素开始截取,4个值上 右 下 左
border-image-width 设置边框图片的宽度,切割的图片进行等比例缩放
border-image-outset 设置边框向外的偏移量(加px值以像素值进行向外偏移,不加代表向外偏移的倍数)
border-image-repeat 设置图片的环绕方式 (它的值有 round (环绕 )repeat(平铺))
背景属性
background-size 背景尺寸
在CSS2以及之前的版本中,背景图像的大小是由图片的实际尺寸决定的,我们无法控制背景图像的样式,如果要完整地显示背景图像,就需要设计好背景图片的大小。为了解决这个问题,CSS3中新增加了一个属性:background-size属性。它可以让开发者随心所欲地控制背景图像的大小。
/*
格式:
background-size: auto | [<length> | <percentage>] | cover | contain;
*/
其每个参数解释如下:
参数 作用
auto 默认值,保持背景图片原有的宽度和高度
length 由浮点数字和单位组成的长度值。其中单位为px,不可为负值。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”,但是auto并不是指背景图片的原始高度,而是和第一个值相等
percentage 百分比,以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”
cover 保持图片本身的宽度和高度,当图像小于容器,又无法使用background-repeat来实现时,就可以使用cover将图片放大以铺满整个容器。这种方法会使背景图片失真
contain 保持图片本身的宽度和高度,当图像大于容器而需要将背景图片全部显示出来时,就可以使用contain将图片缩小到适合容器的大小。这种方法也会使背景图片失真
扩展》cover和contain的区别?
cover 两个边都铺满溢出则剪裁
contain 一边铺满就停止
background-origin 定位原点
background-origin属性是用来指定绘制背景图像时的起点,使用此属性可以任意定位图像的起始位置。
/*
格式:
background-origin: border-box | padding-box | content-box;
*/
其每个参数解释如下:
参数 作用
border-box 背景图片从边框区域开始展示
context-box 背景图片从内容区域开始展示
padding-box 背景图片从内边距区域开始展示 (默认值
background-clip 背景图裁剪
background-clip属性用来指定背景的显示范围或者背景的裁剪区域。
/*
格式:
background-clip: border-box | padding-box | content-box;
*/
其每个参数解释如下:
参数 作用
border-box 默认值,背景从border区域向外裁剪,也就是超出border区域的背景将被裁剪掉
padding-box 背景从padding区域向外裁剪,也就是超出padding区域的背景将被裁剪掉
content-box 背景从content区域向外裁剪,也就是超出content区域的背景将被裁剪掉
特殊用法》
-webkit-background-clip:text; 背景被裁剪成文字的前景色
css新增特效样式
在这之前我们先来了解一下坐标轴, 在H5C3中通俗的说就是用来定位一个物体的位置,下面就是在H5C3中坐标轴的样子。 注意:z轴主要是在3D变换时作用,才会看到更好的效果
2D变换
在CSS3中通过transform属性来实现变形效果。Transform属性可实现4种变形效果,分别是:平移、缩放、旋转和倾斜
translate(平移) 平移通俗的说就是:一个物体从这个位置移动到另一个位置
格式:
transform: translateX(n) translateY(n);
translateX(n):X轴方向上的移动距离,支持像素值,百分比
translateY(n):Y轴方向上的移动距离,支持像素值,百分比
translateZ(z):Z轴方向上的移动距离,该属性在3D转换时才能看到效果
简写格式:
transform: translate(x-value, y-value);
x-value表示在水平方向上移动的距离
y-value表示在垂直方向上移动的距离
注意:
如果省略v-value值,则表示在垂直方向上没有位移。如果两个参数设置为负值,则将会向反方向移动。
scale(缩放)
缩放:可以重新定义页面元素宽和高的比例,从而实现放大,缩小的效果。
格式:
transform: scaleX(n) scaleY(n);
scaleX(n):在X轴上进行缩放,相当于给元素加宽(也可以缩小)
scaleY(n):在Y轴上进行缩放,相当于给元素加高(也可以缩小)
scaleZ(z):在Z轴方向上进行缩放,在3D转换中才才能看到更好的效果
简写格式:
transform: scale(x-axis, y-axis);
注意:
0-1之间为缩小,大于1的都是放大
语法中的x-axis和y-axis可以是正数、负数和小数。
如果是正数则表示在宽度和高度上放大元素,为负数表示先翻转元素在缩放元素,为小数则表示缩小元素。
如果省略第二个参数,它将使用第1个参数的值。
rotate(旋转)
旋转:以元素的中心点为原点,以顺时针或逆时针的方向旋转指定的角度 新的计量单位:
格式:
transform: rotateX() rotateY();
rotateX():围绕着X轴进行旋转
rotateY():围绕着Y轴进行旋转
rotateZ(angle):围绕Z轴进行旋转
简写格式:
transform: rotate(angel);
参数angle是一个数字,表示要旋转的角度,并且以deg(degree)为单位。
如果angle为正数值,则顺时针旋转,否则逆时针旋转。
skew(倾斜)
倾斜:可以对文本或图像沿水平和垂直方向倾斜处理
格式:
transform: skewX(angle) skewY(angle);
skewX(angle):向X轴的方向上倾斜
skewY(angle):向Y轴的方向上倾斜
简写格式:
transform: skew(x-angle,y-angle);
x-angle表示元素与垂直方向上的夹角;
y-angle表示元素与水平方向上的夹角;
如果省略y-angle,将使用默认值0。
注意:
这个也是用 deg 作为计量单位
3D变换
在实现3d效果之前我们先来了解几个样式
用来指定被嵌套的元素在3D空间中如何显示
格式:
transform-style: flat | preserve-3d;
参数:
flat:默认值,子元素不保持它的3D位置
preserve-3d:子元素会保持它的3D位置
注意:
该属性必须和transform属性一起使用才有效。
perspective (透视)属性
定义父盒子与3D子盒子的距离,通俗来说平移z轴的话就会离父盒子越来越近(很像放大)直到超出父盒子看不到为止。
格式:
perspective: length | none;
参数:
length:指3D元素与父盒子之间的距离
none:没有应用 perspective 样式时的默认值.
假如有个人在你前面40米的距离往你身边走,你个人只会相对于你越来越进,直到从你身边走过,你就看不到了;这就是在z轴在3d中进行平移,如果从z轴的方向平移负数只会越来越远,正数会越来越远
该属性用来定义3D元素透视点的位置。
格式:
perspective-origin: x-axis y-axis;
参数:
x-axis为x轴坐标,可以为长度值、百分比以及left、center、right;
y-axis为y轴坐标,可以为长度值、百分比以及top、center、bottom
注意:
perspective-origin属性的默认值为50% 50%
backface-visibility 属性
指定当元素背面朝向观察者时是否可见
格式:
backface-visibility: visible | hidden;
参数:
visible:背面朝向用户时可见
hidden:背面朝向用户时不可见
平移
transform: translate3d(x,y,z);3D方式的平移
参数:x轴 y轴 z轴
注意:z轴是负数(相当于缩小)
z轴是正数(相当于放大)
缩放
transform: scale3d(x,y,z);
参数:x轴 y轴 z轴
注意:z轴方向的缩放,相当于一个立体正方形的厚度
旋转
transform: rotate3d(x,y,z,angle)
参数:
向x轴方向进行3d旋转
向y轴方向进行3d旋转
向z轴方向进行3d旋转
angle 表示旋转角度(以deg为计量单位)
注意:
如果参数为正,运动将为顺时针,如果为负,则为逆时针