前言
今天,小编在公司部署了一个项目,要求前端和后端部署在一起。前端开发完成后,将前端代码打包springboot的static目录下;然后打成镜像,k8s部署;
技术栈
- 前端 vue 2.6.11
- 后端 spring boot 2.3.12.RELEASE
- jenkins构建
- docker 打包镜像
- k8s部署
步骤
-
前端项目
执行npm run build文件将打包到命令dist文件夹下;
-
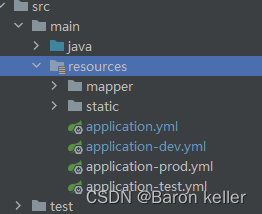
后端项目 在项目的resource创建在目录下static文件夹如下所示:
 包装前端dist下面的所有文件都被复制到static文件夹下;这样部署后,相当于前后端作为一个整体部署tomcat因此,前后端使用相同的端口;启动springboot工程,然后访问localhost:8080/index.html 。这时,你会惊讶地发现,404错误页面的正确报告。
包装前端dist下面的所有文件都被复制到static文件夹下;这样部署后,相当于前后端作为一个整体部署tomcat因此,前后端使用相同的端口;启动springboot工程,然后访问localhost:8080/index.html 。这时,你会惊讶地发现,404错误页面的正确报告。然后,我在网上找到了原因。大部分配置都是修改用于低版本。应该更容易使用。最后,介绍使用添加剂freemark添加此依赖后,应自动配置静态资源的访问路径。添加依赖性如下:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> 此时,正常的项目通常可以在这个时候运行。localhost:8080/index.html进入首页;
但是,问题来了,要求部署到域名的一级目录下。比如说,www.baidu.com/aaaa。此时,上述部署也是404。在这种情况下,需要修改前后端。 :需要再vue.config.js文件中添加publicPath: ‘/aaaa/’, 然后在所有请求接口地址之前添加aaaa
: 后端需要再application.yml文件配置context-path为/aaaa : k8s配置文件中Ingress配置需要重新配置path为/aaaa 配置到这里,大功告成。这样,在构建镜像后,通过应用程序kubectl apply -f xxxx.yaml文件可以部署镜像k8s环境当中。
最后,通过访问进行验证www.baidu.com/aaaa/index.html或者www.baidu.com/aaaa会直接跳转到首页。
小结
- springboot 必须添加项目freemark依赖
- vue中要配置publicPath
- 通过这种部署方式,刷新页面,报404;vue需要使用hash路由模式