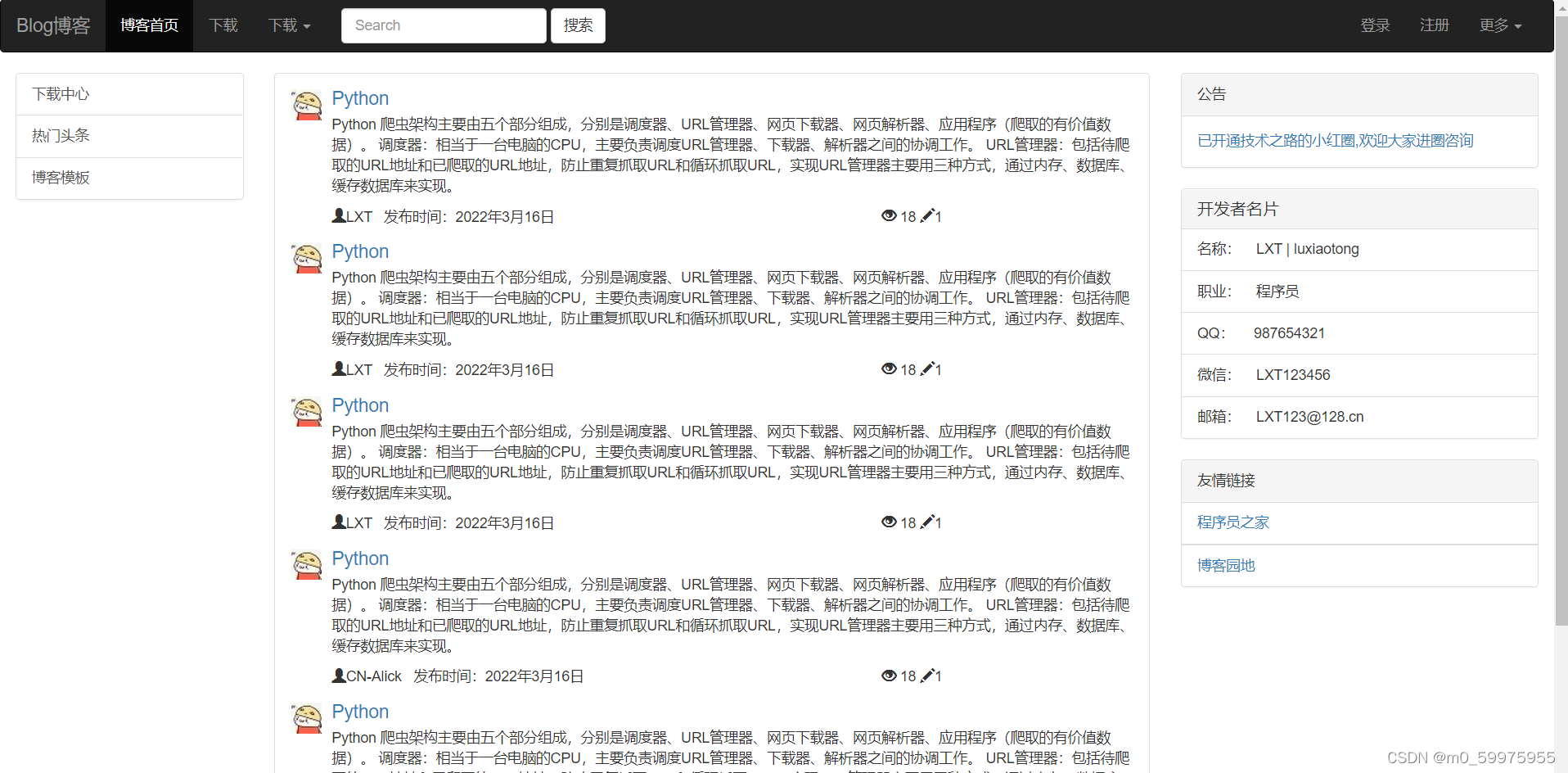
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN Bdg0JdbxYKrThecOKuH5zCYotlSAcp1 c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> </head> <body> <!-- 导航栏 --> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Blog博客</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">博客首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">下载</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下载 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">前端</a></li> <li><a href="#">后端</a></li> <li><a href="#">PS</a></li> <li role="separator" class="divider"></li> <li><a href="#">UI界面</a></li> <li role="separator" class="divider"></li> <li><a href="#">其他</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">开源文件</a></li> <li><a href="#">GitHub</a></li> <li><a href="#">反馈</a></li> <li role="separator" class="divider"></li> <li><a href="#">联系我们</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid "> <div class="row"> <!-- 左侧栏 --> <div class="col-md-2 "> <div class="panel panel-default"> <div class="list-group"> <a href="#" class="list-group-item">下载中心</a> <a href="#" class="list-group-item">热门头条</a> <a href="#" class="list-group-item">博客模板</a> </div> </div> </div> <!-- 中间部分 --> <div class="col-md-7 "> <div class="panel panel-default"> <div class="panel-body"> <div class="media"> <div class="media-left "> <a href="#"> <img class="media-object" src="./img/header.jpg" alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading"> <a href="#"> Python </a> </h4> <p>Python 爬虫架构主要由五个部分组成,分别是调度器、URL管理器、网页下载器、网页解析器、应用程序(爬取的有价值数据)。 调度器:相当于一台电脑的CPU,主要负责调度URL管理器、下载器、解析器之间的协调工作。 URL管理器:包括待爬取的URL地址和已爬取的URL地址,防止重复抓取URL和循环抓取URL,实现URL管理器主要用三种方式,通过内存、数据库、缓存数据库来实现。 </p> <!-- glyphicon 的引用 1.不用和其他组件一起用,可以嵌套一个span给分开 2.内容必须为空 --> <div style="margin: 0;padding: 0;" class="col-md-8" ><span class="glyphicon glyphicon-user" aria-hidden="true"></span>LXT 发布时间:2022年3月16日</div> <div class="col-md-4"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> 18 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>1</div> </div> </div> <div class="media"> <div class="media-left "> <a href="#"> <img class="media-object" src="./img/header.jpg" alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading"> <a href="#"> Python </a> </h4> <p>Python 爬虫架构主要由五个部分组成,分别是调度器、URL管理器、网页下载器、网页解析器、应用程序(爬取的有价值数据)。 调度器:相当于一台电脑的CPU,主要负责调度URL管理器、下载器、解析器之间的协调工作。 URL管理器:包括待爬取的URL地址和已爬取的URL地址,防止重复抓取URL和循环抓取URL,实现URL管理器主要用三种方式,通过内存、数据库、缓存数据库来实现。 </p> <div style="margin: 0;padding: 0;" class="col-md-8"><span class="glyphicon glyphicon-user" aria-hidden="true"></span>LXT 发布时间:2022年3月16日</div> <div class="col-md-4"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> 18 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>1</div> </div> </div> <div class="media"> <div class="media-left "> <a href="#"> <img class="media-object" src="./img/header.jpg" alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading"> <a href="#"> Python </a> </h4> <p>Python 爬虫架构主要由五个部分组成,分别是调度器、URL管理器、网页下载器、网页解析器、应用程序(爬取的有价值数据)。 调度器:相当于一台电脑的CPU,主要负责调度URL管理器、下载器、解析器之间的协调工作。 URL管理器:包括待爬取的URL地址和已爬取的URL地址,防止重复抓取URL和循环抓取URL,实现URL管理器主要用三种方式,通过内存、数据库、缓存数据库来实现。 </p> <div style="margin: 0;padding: 0;" class="col-md-8"><span class="glyphicon glyphicon-user" aria-hidden="true"></span>LXT 发布时间:2022年3月16日</div> <div class="col-md-4"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> 18 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>1</div> </div> </div> <div class="media"> <div class="media-left "> <a href="#"> <img class="media-object" src="./img/header.jpg" alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading"> <a href="#"> Python </a> </h4> <p>Python 爬虫架构主要由五个部分组成,分别是调度器、URL管理器、网页下载器、网页解析器、应用程序(爬取的有价值数据)。 调度器:相当于一台电脑的CPU,主要负责调度URL管理器、下载器、解析器之间的协调工作。 URL管理器:包括待爬取的URL地址和已爬取的URL地址,防止重复抓取URL和循环抓取URL,实现URL管理器主要用三种方式,通过内存、数据库、缓存数据库来实现。 </p> <div style="margin: 0;padding: 0;" class="col-md-8"><span class="glyphicon glyphicon-user" aria-hidden="true"></span>CN-Alick 发布时间:2022年3月16日</div> <div class="col-md-4"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> 18 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>1</div> </div> </div> <div class="media"> <div class="media-left "> <a href="#"> <img class="media-object" src="./img/header.jpg" alt="..."> </a> </div> <div class="media-body"> <h4 class="media-heading"> <a href="#"> Python </a> </h4> <p>Python 爬虫架构主要由五个部分组成,分别是调度器、URL管理器、网页下载器、网页解析器、应用程序(爬取的有价值数据)。 调度器:相当于一台电脑的CPU,主要负责调度URL管理器、下载器、解析器之间的协调工作。 URL管理器:包括待爬取的URL地址和已爬取的URL地址,防止重复抓取URL和循环抓取URL,实现URL管理器主要用三种方式,通过内存、数据库、缓存数据库来实现。 </p> <div style="margin: 0;padding: 0;" class="col-md-8"><span class="glyphicon glyphicon-user" aria-hidden="true"></span>CN-Alick 发布时间:2022年3月16日</div> <div class="col-md-4"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> 18 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>1</div> </div> </div> <!-- 分页 --> <p></p> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <!-- 往前一页 --> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="disabled"><a href="#">5</a></li> <li> <!-- 往后一页 --> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> <!-- 右侧栏 --> <div class="col-md-3 "> <!-- 公告 面板 --> <div class="panel panel-default"> <div class="panel-heading">公告</div> <div class="panel-body"> <a href="#"> 已开通技术之路的小红圈,欢迎大家进圈咨询 </a> </div> </div> <!-- 开发者名片 面板 --> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">开发者名片</h3> </div> <ul class="list-group"> <li class="list-group-item item_value"> <span class="item_label"> 名称:</span> <span class="label_value"> LXT | luxiaotong</span> </li> <li class="list-group-item item_value"> <span class="item_label"> 职业:</span> <span class="label_value"> 程序员</span> </li> <li class="list-group-item item_value"> <span class="item_label"> QQ:</span> <span class="label_value"> 987654321</span> </li> <li class="list-group-item item_value"> <span class="item_label"> 微信:</span> <span class="label_value"> LXT123456</span> </li> <li class="list-group-item item_value"> <span class="item_label"> 邮箱:</span> <span class="label_value"> LXT123@128.cn</span> </li> </ul> </div> <!-- 链接 面板 --> <div class="panel panel-default"> <div class="panel-heading">友情链接</div> <ul class="list-group"> <li class="list-group-item itme_value"> <span class="item_label"><a href="#">程序员之家 </a> </span> </li> </ul> <ul class="list-group"> <li class="list-group-item itme_value"> <span class="item_label"><a href="#">博客园地</a> </span> </li> </ul> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> </body> </html>