?? 前言
作为一个专注于前端开发的切图仔,平时开发全栈系统真的很难!Java,不会Python,不会PHP。不能写界面,只能做一个静态网站,真的很麻烦!
想建个人博客网站,只能是VuePress,GithubPage 这个!数据不能永久存储!没办法,还得建一个全栈项目,我找到了类似的halo面对复杂的在线部署,显然是根据官方文章部署的,但总是各种环境异常,未知BUG,我又放弃了。
万念俱灰,AWS Amplify救世主通常出现在我面前。几分钟后,我开始了AWS Amplify周边工具。我几分钟就完全学会了从前端到后端,到数据库,再到在线部署。
在官方示例的帮助下,我成功推出了自己的个人博客网站,一行后端代码!这种速度堪比中国基础设施。通过AWS Amplify,数据库可以通过表单和字段快速生成,无需操作数据库!通过AWS Amplify,数据库可以通过表单和字段快速生成,无需操作数据库!通过AWS Amplify,无论是本地测试还是在线使用,我都没有敲击一行代码,自动生成后端接口。我只是上传了我的前端代码,放弃了复杂的部署过程,AWS Amplify自动帮我部署,同时亲密生成访问链接!
我不能一个人受益。我还是要和大家分享这么好的东西。
亚马逊云技术提供了100多个免费包装。其中,计算资源Amazon EC第一年12个月免费,750小时/月;储存资源 Amazon S3 第一年12个月免费,5GB存储容量标准。
https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free Tier Types=*all&awsf.Free Tier Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el
本文就AWS Amplify 详细操作工具,实现一个ToDoList的Vue全栈项目,让大家也能快速上手。
AWS Amplify 简介
AWS Amplify 是专门构建的工具和功能可以使WEB和APP 开发人员可以快速轻松地工作AWS部署全栈应用程序。借助 Amplify,你可以在几分钟内配置它 web 或移动应用程序后端并连接应用程序,可视化构建 web 前端 UI,并在 AWS 控制台外应用程序内容的轻松管理。可以更快地发布和扩展,而无需云专业知识。访问更多内容:https://aws.amazon.com/cn/amplify/
-
Amplify Studio 构建应用程序 构建包括前端在内的全堆栈应用程序 UI 和后端
-
Amplify Libraries 连接应用程序 将应用程序连接到新的或现有的应用程序 AWS 服务(Cognito、S3等)。
-
Amplify CLI 配置应用程序 为应用程序后端配置指南 CLI 工作流。
-
Amplify Hosting 托管应用程序 通过 AWS 安全、可靠、快速地分发网络托管内容 web 应用程序或网站。
Amplify Studio 构建Vue全栈应用
本文主要用于本文Amplify Studio来构建一个Vue全栈应用程序。
Amplify Studio它是一种可视化的建筑工具。目标是在几个小时内完成建筑和交付WEB移动应用程序。
访问更多内容:https://aws.amazon.com/cn/amplify/studio/
话不多说,直接开始。打开它。studio控制台!

三步走
通过Quick start我们可以看到通过Amplify Studio构建应用程序主要包括三个步骤。
- 构建数据模型
- 构建并测试应用程序
- 发布到AWS
选择数据模型和语言开发
Amplify Studio提供三种数据模型。我们在这里选择To-do List数据模型,语言选择开发Vue。
-
Blog
-
To-do List
-
Blank Data model
定义数据模型
Amplify Studio定义数据模型主要有三个步骤
- 创建模型
- 定义模型字段
- 定义不同模型之间的关系
如果你稍微了解MySql,PostgreSql在数据库中,这三个步骤映射到数据库中
- 创建数据表
- 定义数据库字段
- 定义表字段之间的关系。 ,1对N ,N对N。
这里AWS默认定义了一个ToDo模型和三个字段。在此基础上,我们添加了新的字段
-
id 自增主键
-
name String 任务名称
-
description String 任务描述
-
isCompleted int 是否完成(1完成,0未完成)
-
isDeleted int 是否删除(1)
在对实体进行定义后,我们开始进入和测试阶段。

本地构建以及测试
Amplify Studio本地建筑测试步骤分为四个步骤:
- 使用vue/cli 创建新vue项目
- 全局安装Amplify CLI,确保与后端程序通信。
- vue项目安装Amplify并使用
- 使用 Amplify DataStore 在本地测试 CRUD API
使用vue/cli 创建新vue项目
全局安装脚手架
使用vue/cli脚手架的前提是需要全面安装。
我推荐在这里使用yarn安装。
npm install -g @vue/cli yarn global add @vue/cli 创建项目
打开命令行工具,执行下列命令。myapp是项目名称,也是创建的文件夹名称。
vue create myapp 如果vue脚手架是最新版本。创建项目需要选择Vue版本。这里我们选择默认版本。Vue2版本。
安装完成后,启动项目。
cd myapp yarn serve/npm run serve 使用Amplify CLI
Amplify CLI 在本地运行的命令行工具链用于与您的应用后端通信。
安装
curl -sL https://aws-amplify.github.io/amplify-cli/install-win -o install.cmd && install.cmd 亲测:上述官方推荐的方法,在fq网络下仍未成功安装。
建议使用npm安装:npm i -g @aws-amplify/cli
夹下项目根文件 操作以下命令myapp:
amplify pull --sandboxId 25b8706b-6835-4162-9f72-9ad551b0318e
命令执行结束之后,Amplify CLI 会在myapp项目下
-
新增amplify文件夹,用来连接后端
-
新增src\models\schema.js文件,该文件定义ToDo模型
-
src\models\index.js 引入Todo模型。
-
package.json 新增脚本命令
使用 Amplify 库
vue项目安装Amplify
yarn add aws-amplify
配置使用Amplify
打开myapp项目,找到main,js,官方推荐加入下面几行代码。
import Amplify from 'aws-amplify'
import awsconfig from './aws-exports'
Amplify.configure(awsconfig)
import {Amplify} from 'aws-amplify'
import awsconfig from './aws-exports'
Amplify.configure(awsconfig)
使用Amplify DataStore 在本地测试 CRUD API
Amplify DataStore 允许您管理您的应用程序数据,而无需为离线和在线场景编写额外的代码。
测试新增接口
新增ToDo页面
因为本文主要是讲解如何使用aws来构架部署全栈应用,所以编写代码,我们简单带过!
在components增加src\components\ToDo.vue文件,APP.vue中引入并使用import ToDo from './components/ToDo.vue'。
newTodo: {
name: "",
description: "",
isCompleted: 0,
isDelete: 0,
},
<div class="d-flex mb-5">
<input
v-model="newTodo.name"
type="text"
placeholder="请填写代办名称"
class="form-control form-input me-3"
/>
<input
v-model="newTodo.description"
type="text"
placeholder="请填写代办明细"
class="form-control form-input me-3"
/>
<button type="submit" class="submit-btn" @click="addTodo()">
新增代办
</button>
</div>
DataStore .save()
然后我们在新增代办按钮,添加addToDo事件,并调用DataStore.save方法保存数据
引入DataStore和To模型。
import { DataStore } from "@aws-amplify/datastore";
import { Todo } from "../models";
在addToDo中调用DataStore .save()
这里isCompleted和isDeleted使用默认值。
async addTodo() {
console.log("新增数据");
let res = await DataStore.save(
new Todo({
name: this.newTodo.name,
description: this.newTodo.description,
isCompleted: 0,
isDeleted: 0,
})
);
console.log(res)
},
添加数据,点击新增按钮。查看控制台输出的结果,调用接口成功!
测试查询列表接口
async queryTodo() {
const models = await DataStore.query(Todo);
this.todos=models
console.log(models);
},
在mounted生命周期调用。
mounted() {
this.queryTodo();
},
在新增之后调用。
async addTodo() {
console.log("新增数据");
let res = await DataStore.save(
new Todo({
name: this.newTodo.name,
description: this.newTodo.description,
isCompleted: 0,
isDeleted: 0,
})
);
console.log(res)
this.queryTodo();
},
总结
定义好模型之后,Aws Amplify会自动根据模型结构,生成增删改查代码。因为篇幅的问题,这里只测试了两个接口。
发布到AWS
进入到发布阶段,此时需要你有AWS账号。如果已经有账号,请选择
这里默认新用户,还没有注册账号。
点击
账号注册流程
根用户与邮箱
填写电子邮箱以及用户名,然后验证电子邮件地址!
验证码
填写验证码进入下一步!
根用户密码
联系人信息
银行卡号
银行卡号最好是国内的银行卡,我用的是江苏银行的信用卡。可能有的银行不支持。
确认身份
是否付费
这里选择免费就可以啦!
正式发布
注册成功之后,会跳到第二步,
此时点击
。进入发布流程。
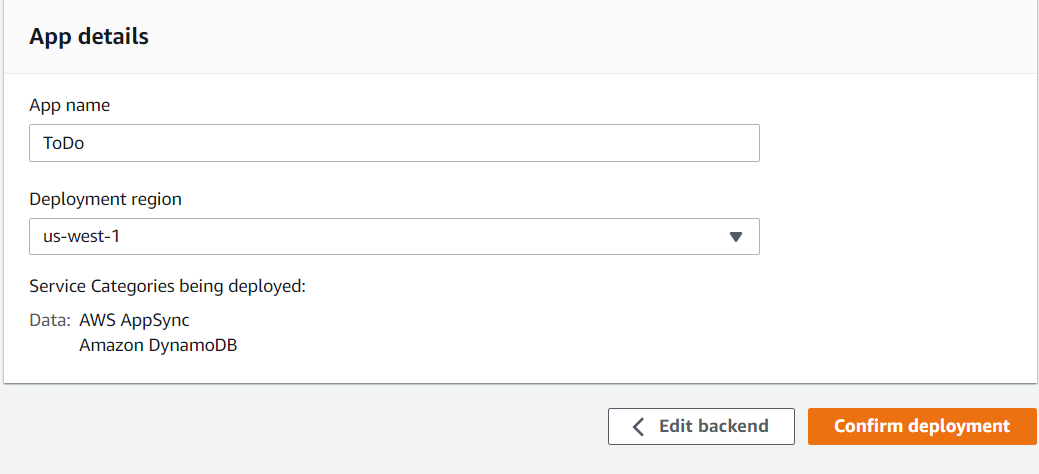
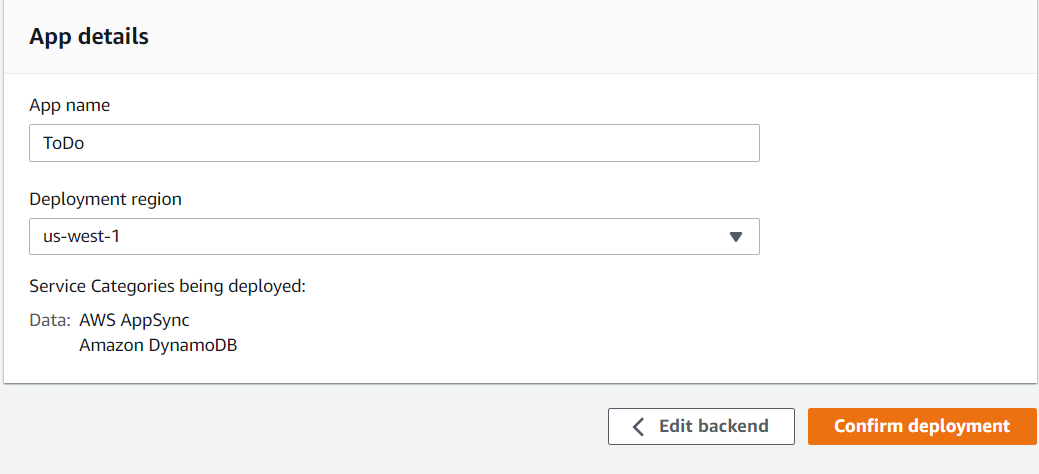
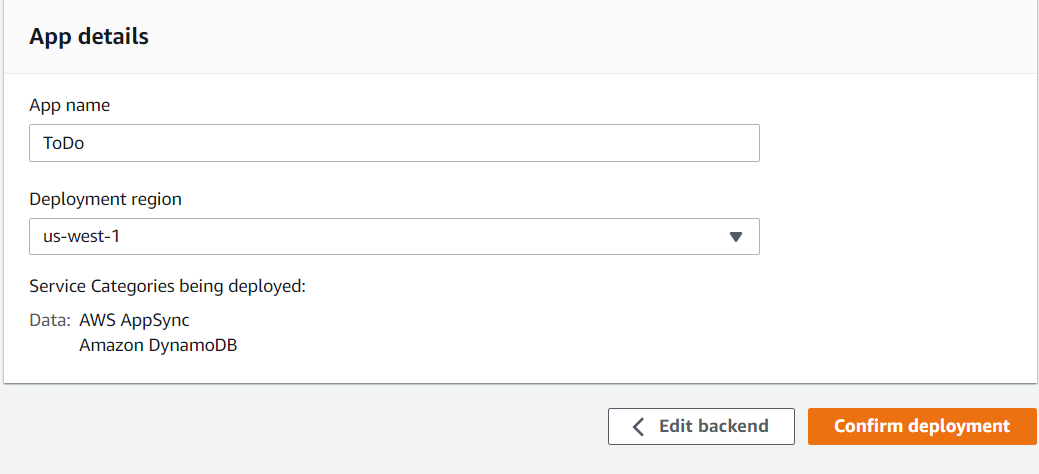
填写信息
填写APP名称,选择部署区域,也就是服务器所在的位置。填写完成,点击
,等待系统自动跳转!
后端自动部署
后端代码AWS Amplify 会自动部署,不需要人为干预。
前端
打包
在muyapp目录下执行,build命令,会在myapp目录下,自动生成dist文件,这里存放的就是我们的打包后的代码。
yarn build
上传代码
AWS Amplify默认打开的是后台窗口,点击Hosting environments切换到前台部署页面。这里我们并没有用到仓库,我们直接选择最后一个。

系统跳转到上传文件页面,我们需要填写一个环境的名称,例如dev、 test、 prod等等.然后将dist文件夹拖拽上传。
点击save and deploy,AWS Amplify开始部署前端代码。部署完成之后会生成一个网址,点击访问。
网站访问正常!
测试
总结
AWS Amplify 是Amplify Studio、Amplify 库、Amplify CLI、Amplify 托管工具合集。可以可视化的构建和部署web和app应用程序。通过定义模型,AWS Amplify会自动生成对应的后端代码,包括增删改查。本地通过Amplify CLI连接后台,可以方便访问接口。仅仅通过拖拽上传打包后的前台文件,就可以快速部署前台项目,而后台项目AWS Amplify会自动部署,无需人工干预!
作为一个程序员,真的推荐使用亚马逊云。 亚马逊云科技专为开发者们打造了多种学习平台:
-
入门资源中心:从0到1 轻松上手云服务,内容涵盖:成本管理,上手训练,开发资源。https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el
-
架构中心:亚马逊云科技架构中心提供了云平台参考架构图表、经过审查的架构解决方案、Well-Architected 最佳实践、模式、图标等。
https://aws.amazon.com/cn/getting-started/?nc1=h_ls&trk=32540c74-46f0-46dc-940d-621a1efeedd0&sc_channel=el
-
构建者库:了解亚马逊云科技如何构建和运营软件 https://aws.amazon.com/cn/builders-library/?cards-body.sort-by=item.additionalFields.sortDate&cards-body.sort-order=desc&awsf.filter-content-category=*all&awsf.filter-content-type=*all&awsf.filter-content-level=*all&trk=835e6894-d909-4691-aee1-3831428c04bd&sc_channel=el
-
用于在亚马逊云科技平台上开发和管理应用程序的工具包:
https://aws.amazon.com/cn/tools/?intClick=dev-center-2021_main&trk=972c69e1-55ec-43af-a503-d458708bb645&sc_channel=el
【专属福利】
福利一:100余种产品免费套餐。其中,计算资源Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB标准存储容量。
https://aws.amazon.com/cn/free/?nc2=h_ql_pr_ft&all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc&awsf.Free%20Tier%20Types=*all&awsf.Free%20Tier%20Categories=*all&trk=e0213267-9c8c-4534-bf9b-ecb1c06e4ac6&sc_channel=el
福利二:最新优惠大礼包,200 数 据 与 分 析 抵 扣 券 , 200 数据与分析抵扣券,200 数据与分析抵扣券,200机器学习抵扣券,200$微服务与应用开发抵扣券。
https://www.amazonaws.cn/campaign/?sc_channel=el&sc_campaign=credit-acts-ldr&sc_country=cn&sc_geo=chna&sc_category=mult&sc_outcome=field&trkCampaign=request-credit-glb-ldr&trk=f45email&trk=02faebcb-3f61-4bcb-b68e-c63f3ae33c99&sc_channel=el
福利三:解决方案CloudFormation一键部署模版库
https://aws.amazon.com/cn/quickstart/?solutions-all.sort-by=item.additionalFields.sortDate&solutions-all.sort-order=desc&awsf.filter-tech-category=*all&awsf.filter-industry=*all&awsf.filter-content-type=*all&trk=afdbbdf0-610b-4421-ac0c-a6b31f902e4b&sc_channel=el