第三回:布局格式定方圆
import numpy as np import pandas as pd import matplotlib.pyplot as plt plt.rcParams['font.sans-serif'] = ['SimHei'] #用于正常显示中文标签 plt.rcParams['axes.unicode_minus'] = False #用于正常显示负号
一、子图?
1. 使用 plt.subplots 均匀状态下绘制子图
返回元素是由画布和子图组成的列表。第一个数字是行,第二个是列,默认值为1
figsize 整个画布的大小可以指定参数
sharex 和 sharey 分别表示是否共享横轴和纵轴的刻度
tight_layout 函数可以调整子图的相对大小,使字符不重叠
fig, axs = plt.subplots(2, 5, figsize=(10, 4), sharex=True, sharey=True) fig.suptitle样例1, size=20) for i in range(2): for j in range(5): axs[i][j].scatter(np.random.randn(10), np.random.randn(10)) axs[i][j].set_title('第%d行,第%d列'%(i 1,j 1)) axs[i][j].set_xlim(-5,5) axs[i][j].set_ylim(-5,5) if i==1: axs[i][j].set_xlabel(横坐标) if j==0: axs[i][j].set_ylabel(纵坐标) fig.tight_layout() 
subplots是基于OO模式写作,显式创建一个或多个axes对象,然后在相应的子图对象上绘图。 另一种方法是使用subplot这样基于pyplot模式的写作方法,每次在指定位置新建子图,后续的绘图操作将指向当前子图,本质上subplot也是Figure.add_subplot一种包装。
在调用subplot一般需要输入三位数,分别代表总行数、总列数和当前子图index
plt.figure() # 子图1 plt.subplot(2,2,1) plt.plot([1,2], 'r') # 子图2 plt.subplot(2,2,2) plt.plot([1,2], 'b') #子图3 plt.subplot(224) # 当三位数小于10时,中间逗号可以省略,这个命令等于plt.subplot(2,2,4) plt.plot([1,2], 'g'); 除常规直角坐标系外,还可通过projection方法创建极坐标系下的图表
N = 150 r = 2 * np.random.rand(N) theta = 2
* np
.pi
* np
.random
.rand
(N
) area
=
200
* r
**
2 colors
= theta plt
.subplot
(projection
=
'polar'
) plt
.scatter
(theta
, r
, c
=colors
, s
=area
, cmap
=
'hsv'
, alpha
=
0.75
)
;
用极坐标系画出玫瑰图
from matplotlib.patches import Wedge
from matplotlib.collections import PatchCollection
# 可以借助上一章所学习的楔形图来绘制玫瑰图,此处我们随机生成36个分支,每个分支的长度从0.1开始,逐步增加0.01,最终生成如下所示的玫瑰图:
fig = plt.figure(figsize=(9,9))
ax1 = fig.add_subplot(111)
theta1 = 0
num = 36
patches = []
patches = [
Wedge((0.5, 0.5), 0.01 + 0.01*i, i* 360/num, (1 + i) * 360/num) for i in range(num)
]
colors = 100 * np.random.rand(len(patches))
p = PatchCollection(patches, alpha=0.8)
p.set_array(colors)
ax1.add_collection(p);
2. 使用 GridSpec 绘制非均匀子图¶
所谓非均匀包含两层含义,第一是指图的比例大小不同但没有跨行或跨列,第二是指图为跨列或跨行状态
利用 add_gridspec 可以指定相对宽度比例 width_ratios 和相对高度比例参数 height_ratios
fig = plt.figure(figsize=(10, 4))
spec = fig.add_gridspec(nrows=2, ncols=5, width_ratios=[1,2,3,4,5], height_ratios=[1,3])
fig.suptitle('样例2', size=20)
for i in range(2):
for j in range(5):
ax = fig.add_subplot(spec[i, j])
ax.scatter(np.random.randn(10), np.random.randn(10))
ax.set_title('第%d行,第%d列'%(i+1,j+1))
if i==1: ax.set_xlabel('横坐标')
if j==0: ax.set_ylabel('纵坐标')
fig.tight_layout()
在上面的例子中出现了 spec[i, j] 的用法,事实上通过切片就可以实现子图的合并而达到跨图的共能 (切片方括号内用两个:分隔三个参数,下例中是用了两个参,其中是spec的分隔x,y)
fig = plt.figure(figsize=(10, 4))
spec = fig.add_gridspec(nrows=2, ncols=6, width_ratios=[2,2.5,3,1,1.5,2], height_ratios=[1,2])
fig.suptitle('样例3', size=20)
# sub1
ax = fig.add_subplot(spec[0, :3])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub2
ax = fig.add_subplot(spec[0, 3:5])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub3
ax = fig.add_subplot(spec[:, 5])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub4
ax = fig.add_subplot(spec[1, 0])
ax.scatter(np.random.randn(10), np.random.randn(10))
# sub5
ax = fig.add_subplot(spec[1, 1:5])
ax.scatter(np.random.randn(10), np.random.randn(10))
fig.tight_layout()
(5条消息) Python Matplotlib scatter函数:绘制散点图_人生苦短, 还不用Python?-CSDN博客_matplotlib scatter
二、子图上的方法¶
补充介绍一些子图上的方法
常用直线的画法为: axhline, axvline, axline (horizontal, vertical and any)
-
构造函数
axhline(y=0, xmin=0, xmax=1, **kwargs) axvline(x=0, ymin=0, ymax=1, **kwargs) axline(xy1, xy2=None, *, slope=None, **kwargs) -
Cases
fig, ax = plt.subplots(figsize=(4,3))
ax.axhline(0.5,0.2,0.8)
ax.axvline(0.5,0.2,0.8)
ax.axline([0.3,0.3],[0.7,0.7]);
这里的x(y)min,x(y)max指的是显示的比例,如下例
fig, ax = plt.subplots(figsize=(4,3))
ax.axhline(0.3,0,0.6)
ax.axvline(0.5,0.1,0.9)
ax.axline([0.3,0.3],[0.7,0.7]);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lPgRnttk-1642509276408)(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQMAAADACAYAAAAA2gZlAAAAOXRFWHRTb2Z0d2FyZQBNYXRwbG90bGliIHZlcnNpb24zLjQuMywgaHR0cHM6Ly9tYXRwbG90bGliLm9yZy/MnkTPAAAACXBIWXMAAAsTAAALEwEAmpwYAAAW9UlEQVR4nO3deXRU9fnH8fcDBNkFBNkkIhhEthBMWQRrtKBFccMFsNXWpVgrUapWbUVtFZdSbRVaURTqnoCCiIqKG4IKYiAk7FtAwhIMhBBCyDrP748MP9IYyE0yuXdm8rzOyTnD4Zs7z/fM5JNZ7nwiqooxxtTzegBjTHCwMDDGABYGxhg/CwNjDGBhYIzxszAwxgDQwIsrbdOmjXbp0sWLqzamziko9pGelceRohIKM7bsU9W2Fa3zJAy6dOlCUlKSF1dtTJ0yd+VOHpq3hi4N6jH56r5c3LvDD8db60kYGGNqV25BMQ/PW8Pc5F0MOKM1z47uR8eWjU/4PRYGxoSZ1TsPEp+wkh1ZeUwYFkX8hVHUryeVfp+FgTFhQlWZ8fU2/v7xBto0O4mE3w1iYNdTHH+/ozAQkRlAT+BDVZ1Uwf/fDoz2/7Ml8J2q3uZ4CmNMjezPLeDet1P4cmMmw3u2Y/LVfWnVtGGVjlFpGIjIKKC+qg4WkZkiEqWqm8uuUdVpwDT/+qnAq1WawhhTbd9u2ceEWavIPlLEo1f04oZBpyNS+dOC8pw8MogDZvsvLwSGApsrWiginYB2qvqTtwpEZBwwDiAyMrLKgxpj/ldRiY9nP9vE84u20rVNU165aQA9O7ao9vGchEFTYJf/chbQ/wRr78D/CKE8VZ0OTAeIjY21z00bUwPpWXnclZjMyh3ZjI7tzCOX96RJw5q9BOjku3OBo+9JNOM4Zy2KSD3gAuDBGk1kjDmhBav3cP+cVFRhytgYLo/uGJDjOgmDFZQ+NVgGRAMbj7PuPEpfOLTf+sbUgiOFJTz6wToSlu8gunNLpo6JIfKUJgE7vpMwmAcsEZGOwAhgjIhMUtWJ5dZdDCwO2GTGmP+3MeMQ8Qkr2bQ3l9vO78q9F51FRP3AfrSo0jBQ1RwRiQOGA5NVNQNIqWDdXwI6mTEGVeWt5Tt49P11NG8UwWs3D+Dn3Sv8aEGNOXrFQVUPcOwdBWOMCw7mFfHA3FQ+WpPBeVFt+Od1/Wjb/KRauz47A9GYIJS0PYu7ElexNyefP4/owe/O60o9B6cU14SFgamSv72/FoBHLuvl8SThqcSnTFu0hX99tplOLRvzzu3n0q9zS1eu28LAVMm63TlejxC29ubkMyFxFUvT9nN5dEcev6o3zRtFuHb9FgbGBIEvNuzl3rdTOVJYwuRr+nLtOadV65TimrAwMMZDBcUl/P2jjcz8Zhtnd2jB1LExnHlqM09msTAwxiNpmbnEJySzdncOvz23Cw+M6EGjiPqezWNhYIwH5qzYyUPvraFhg3pMv+EcLurV3uuRLAyMcVNuQTEPzVvDu/46sufG9KPDySeuI3OLhYExLilbR/bHYd0Zf+GZjurI3GJhYEwt8/mUmd8cqyNLHDeYAWe09nqsn7AwMKYW7fPXkS3amMlFPdsx+Zq+tGxStToyt1gYGFNLvvHXkR2sYR2ZWywMjAmwohIf//p0E9O+Kq0je7WGdWRusTAwJoDSs/K4MzGZ5ADWkbklNKY0JgR8mLqHB+amgsLUsTFcFqA6MrdYGBhTQ6V1ZGtJWJ5Ov84tmRLgOjK3WBgYUwMbMw4x/q2VbP4xl9+f3417Luoe8Doyt1gYGFMNqsqb3+3gsQ9K68hev2UA50XVTh2ZWywMjKmig3lF3D8nlY/XZvDz7m155troWq0jc4uFgTFVULaO7C+X9ODWobVfR+YWCwNjHCjxKc9/uYVnPy+tI5tz+7lEu1RH5hYLA2MqkXEwnwmzklmWlsUV/Toy6Up368jcYmFgzAl8vn4v976dQn6Rj39c05drPKgjc4uFgTEVKCgu4amPNvDfb7Z7XkfmFgsDY8oJtjoyt1gYGOOnqsxZuYuH31vDSQ3q8fKNsQzr2c7rsVxjYWAMpXVkE99dzbxVuxl4RmueGxND+5MbeT2WqywMTJ2XujOb+IRk0oO0jswtjk6iFpEZIrJURMr/Gfby654XkcsCM5oxtcvnU15anMbV076lqNhH4rjB3DUsqk4GATh4ZCAio4D6qjpYRGaKSJSqbq5g3XlAe1V9vzYGNSaQ9uUWcM/sFL7aFPx1ZG5x8sggjmN/jn0hMLT8AhGJAF4CtovIFRUdRETGiUiSiCRlZmZWc1xjau7rzfsY8dwSlqbt57ErevHiDefU+SAAZ2HQFNjlv5wFVPTy6o3AOmAyMEBE4ssvUNXpqhqrqrFt24b2p7tMaCoq8fH3jzdww8zvOLlxBO/dMYQbBncJ25OIqspJGOQCR//KQ7PjfE8MMF1VM4A3gAsCM54xgZGelcd1Ly5l2qKtjI7tzPzxQzi7Q/D3ErrJybsJKyh9arAMiAY2VrBmC9DVfzkW+CEg0xkTAKFeR+YWJ2EwD1giIh2BEcAYEZmkqmXfWZgBzBSRMUAEcE3AJzWmisrXkU0dG0Pn1qFXR+aWSsNAVXNEJA4YDkz2PxVIKbfmEHBtbQxoTHVsyMgh/q1ktmTmcntcN+4eHrp1ZG5xdNKRqh7g2DsKxgQtVeWN73Yw6YN1tGgcwWs3h34dmVvsDEQTNrLzCrl/TiqfrN3L+d3b8sx10bRpFvp1ZG6xMDBh4fvtWdyVkMyPhwp48JKzuWXoGWFTR+YWCwMT0kp8yn++3MKzn22ic+smYVlH5hYLAxOy6kodmVssDExI+mzdXv70TgoFxT6evjaaq/t3sjMJa8jCwISUguISnlywgVe+3U7PDi2Yen0M3dqGdx2ZWywMTMjYmplL/FvJrNtTWkf250t6cFKD8K8jc4uFgQl6qso7K3byyPy1dbKOzC0WBiaoHcovYuK8NbxXh+vI3GJhYIJWSno2dyaW1pHdPbw7d1xQN+vI3GJhYIKOz6e8/HUakz/eyKnNT2LWbYP5WZfWXo8V9iwMTFApW0d2ca92/P1qqyNzi4WBCRpfb97HH2ev4uCRIh67sje/Hhhp5w64yMLAeK6oxMc/P93EC19tpVvbZrx+ywB6tLcWIrdZGBhPpWflEZ+QzKr0bMYO6MzDI3vRuKGdO+AFCwPjmfdTdvOXuatB4N/XxzCyr9WRecnCwLjuSGEJf3t/LYnfpxMT2ZIpY6yOLBhYGBhXrd+TQ3xCMlszc/lDXDf+aHVkQcPCwLhCVXlj2Q889uF6Tm4cwes3D2RoVBuvxzJlWBiYWle2jizurLY8fa3VkQUjCwNTq5Zvy2JCYjKZuQVMvPRsbh5idWTBysLA1IoSn/LvL7bw3OfH6sj6ntbS67HMCVgYmIDbc/AIExJX8d22LK7s15HHrI4sJFgYmID61F9HVmh1ZCHHwsAERH5RCU99VFpH1qtjC6aOjaGr1ZGFFAsDU2Nl68huGtKFB0ZYHVkosjAw1aaqvL1iJ4+8t5ZGEfWY8ZtYfnG21ZGFKgsDUy2H8ot48N01zE/ZzaCurXl2tNWRhTpHYSAiM4CewIeqOqmC/28ApPm/AOJVdXXApjRBJbegmEunfM2u7CPcM7w7f7A6srBQaRiIyCigvqoOFpGZIhKlqpvLLesLJKjq/bUypQkKPp+y5+AR0rOO0LFlY2aNG0Ss1ZGFDSefEInj2J9jXwgMrWDNIGCkiCwXkRn+Rwr/Q0TGiUiSiCRlZmZWe2DjjcxDBfz2le/ZkXWElk0iWHDneRYEYcZJGDQFdvkvZwEVvUL0PTBMVQcAEcAl5Reo6nRVjVXV2LZt21Z3XuOBJZszGfHcEr5L20+XU5oQdWozTm5iJxGFGydhkAs09l9udpzvSVXVPf7LSUBUAGYzHisq8fHURxu4YcZyWjWJYP74obRr0chOIgpTTsJgBceeGkQD2ytY87qIRItIfeBKICUg0xnPpGflce0LS3nhq62MHRDJ/PFDOat9c6/HMrXIybsJ84AlItIRGAGMEZFJqjqxzJpHgbcAAear6mcBn9S4pmwd2X+u78+lfTt4PZJxQaVhoKo5IhIHDAcmq2oG5X7zq+oaSt9RMCEsr7CYv81fx6ykdPpHtuQ5qyOrUxydZ6CqBzj2joIJQ+v35DD+rZWk7TvMHRd0Y8IwqyOra+wMxDpOVXl92Q9M8teRvXHLQIacaXVkdZGFQR2WnVfIfe+ksnCd1ZEZC4M6a/m2LO5KTGaf1ZEZPwuDOqbEp0z9YjNTPt9MZOsmzL19CH1OO9nrsUwQsDCoQ/YcPMJdiatYvi2Lq2I68diVvWl2kt0FTCm7J9QRZevInrk2mqvPOc3rkUyQsTAIc/lFJTy5YD2vLv3B6sjMCVkYhLEtP+YSn5DM+j053DzkDO4fcZbVkZnjsjAIQ2XryBo3rG91ZMYRC4Mwk5NfxER/Hdngrqfw7Jh+tGthdWSmchYGYWRVejbxCSvZnZ3PvRd15/Y4qyMzzlkYhAGfT3lpSRr/+GQj7Vo0YvZtgzjndGshMlVjYRDiMg8VcM/bKSzelMmI3u15alRfayEy1WJhEMIWb8rk7tkpHMov4vGrenP9gEhrITLVZmEQggqLfTzz6UZe/CqNqFOb8eatA62FyNSYhUGI2bE/j/jEZFLSsxk7IJKHR/akcUM7d8DUnIVBCJmfspsHrY7M1BILgxCQV1jMX+evZXbSTqsjM7XGwiDIrdudQ3yC1ZGZ2mdhEKRUldeW/sDjC9bTsnEEb94ykHOtjszUIguDIHTgcCH3zUnl03V7ucBfR3aK1ZGZWmZhEGS+S9vPhFmrrI7MuM7CIEgUl/iY+sUWpn5hdWTGGxYGQWB39hEmJK5i+fYsRsV04lGrIzMesHucxxauzeC+OakUFvv453XRjOpvdWTGGxYGHilbR9a7Uwumju3PGW2aej2WqcMsDDyw5cdDjH8rmQ0Zh7hl6Bnc90urIzPeszBwkaoyOymdv85fR+OG9fnvb3/GBT1O9XosYwCHYSAiM4CewIeqOukE69oBH6tqTIDmCxs5+UX8Ze5qPkjdY3VkJihVGgYiMgqor6qDRWSmiESp6ubjLH8aaBzQCcNA2TqyP118Fr8/v5vVkZmg4+SRQRzH/hz7QmAo8JMwEJELgcNARkUHEZFxwDiAyMjIaowaenw+ZfqSNJ62OjITApyEQVNgl/9yFtC//AIRaQg8BFwFzKvoIKo6HZgOEBsbq9WYNaT8eCife2ansGTzPqsjMyHBSRjkcuyhfzOgoo/MPQA8r6rZVrt1tI5sFYfyi62OzIQMJ5+FXUHpUwOAaGB7BWuGAXeIyCKgn4i8HJDpQkxhsY8nF6znxpnLad20IfPHD+VXA0+3IDAhwckjg3nAEhHpCIwAxojIJFWdeHSBqv786GURWaSqtwZ80iC3Y38e8QkrSdl5kOsHRvLQpVZHZkJLpWGgqjkiEgcMByaragaQcoL1cYEaLlS8t2oXD767hnoC037VnxF9rI7MhB5H5xmo6gGOvaNg/PIKi3nkvbW8vWIn55zeiufG9OO0VlZHZkKTnYFYTWt3HyQ+IZlt+w4z/oIzmTAsigZWR2ZCmIVBFakqr367nScWbKBlE6sjM+HDwqAKDhwu5E/vpPLZeqsjM+HHwsChZWn7mZC4iv2HC3hoZE9uHtLF3jI0YcXCoBJl68hOP6Up7/5mCL07WR2ZCT8WBifwP3Vk/Tvx6BVWR2bCl92zj+OTtRnc904qxSU+/jU6mqtirI7MhDcLg3Lyi0p4/MP1vL7M6shM3WJhUEbZOrJbh57Bn6yOzNQhFgZYHZkxYGHwP3Vk53Y7hX+NtjoyUzfV6TBI3nGAOxOTrY7MGOpoGPh8youL03hmodWRGXNUnQuDsnVkl/Rpz5Oj+nJyY6sjM6ZOhcFXmzK5x19H9sRVfRg7oLOdUmyMX50Ig8JiH08v3Mj0xWl0b9eMt343iO7tmns9ljFBJezD4If9h7kzIZmUnQf51cBIHhrZk0YRdu6AMeWFdRhYHZkxzoVlGBwuKOaR+Wt5x+rIjHEs7MKgbB1Z/IVnctcvrI7MGCfCJgxUlVe+3c6TCzbQqmkEb946kHO7WR2ZMU6FRRhkHS7kvndS+Gz9j/yix6n849poWjdt6PVYYalnxxZej2BqSciHwdKt+/njrFVkHS7k4ZE9ucnqyGrVI5f18noEU0tCNgyKS3xM+XwzU7/cQpdTmjL3N+daHZkxNRCSYbA7+wh3JSbz/fYDXN3/NP52RS+rIzOmhkLuJ+jjNRncP8fqyIwJtJAJg7J1ZH06ncyUsTFWR2ZMAAUsDESkNXAOkKyq+wJ1XIDNew8Rn3Csjuy+X/agYQM7d8CYQHL0EyUiM0RkqYhMPM7/twI+AAYAX4pI20AMp6okLt/BZf/+msxDBfz3pp8xcWRPCwJjakGljwxEZBRQX1UHi8hMEYlS1c3llvUF7lbVZf5g6A98crxjpmUeZvSLS094vcU+H9v25ZF1uJAWjRoQ2boJLyzayguLtla+KxOSenZsYW9desjJr9g4jv059oXA0PILVPUrfxD8nNJHBz/5SReRcSKSJCJJRUVFJ7zCQ/nFrNmVQ9bhQk5r1Zge7ZvbowFjapmT1wyaArv8l7Mo/a3/E1J6ps9o4ADwk592VZ0OTAeIjY3VWbcN/skxfD7lhcVbeWbhJtq3aMSUsTGcc3orRxsxxtSMkzDIBRr7LzfjOI8mVFWBO0TkMeByYFZVBvkxJ5+7Z6fw9ZZ9XNqnA0+M6mN1ZMa4yEkYrKD0qcEyIBrYWH6BiNwP7FHV14CWQHZVhli08UfumZ3C4cJinhzVhzE/szoyY9zmJAzmAUtEpCMwAhgjIpNUtew7C9OB2SJyK7CG0tcWKlVY7OMfn2zgpSXbOKtdcxKvH0SU1ZEZ44lKw0BVc0QkDhgOTFbVDCCl3JoD/v93bPu+w9yZmEzqzoP8elAkEy+1OjJjvOTopCP/D/vsShc6lJ1XxKVTllC/nvDCr/vzy95WR2aM1zw5HTn9QB6XdWjBs1ZHZkzQkNI3AVy+UpFM4AcHS9sAAT212UO2l+AULntxuo/TVbXCM4Q9CQOnRCRJVWO9niMQbC/BKVz2Eoh92Gl9xhjAwsAY4xfsYTDd6wECyPYSnMJlLzXeR1C/ZmCMcU+wPzIwxrgkZMJARFqLyHARsb+MYkwtCIow8KpJqTZUtpcy69qJSLJbc1WHg9ulgYjsEJFF/q8+bs/oRBVuk+dF5DK35qoOB7fJ7WVuj1Ui8qLTY3seBmWblICuIhJVwbKjTUqPU9qgVGGngtcc7uWopzn20fCgU4XbJUFV4/xfq92dsnJObxMROQ9or6rvuzpgFTjZi6pOO3p7AEuAl5we3/MwIEBNSkEijkr2AiAiFwKHgQx3xqqWOCrfyyBgpIgs9//GCsa27Tgq2YeIRFD6Q7NdRK5wb7Qqi8PB/QtARDoB7VQ1yenBgyEMyjcptatoUWVNSkGi0r2ISEPgIeABF+eqDie3y/fAMFUdAEQAl7g0W1U42ceNwDpgMjBAROJdmq2qHP2s+N0BTKvKwYMhDBw3KanqHUAqpU1KwcjJXh4AnlfVbLeGqiYne0lV1T3+y0nAiZ4WecXJPmKA6f6P578BXODSbFXl6GdFROpRuodFVTl4MITB0SYlKG1S2l5+gYjcLyI3+v/Zkio2Kbmo0r0Awyith1sE9BORl90Zrcqc7OV1EYkWkfrAlZTruQgSTvaxBejqvxyLsw/RecHJXgDOA77Tqp5EpKqefgEtKL0T/RNY79/kpHJrWgGfAouB5/GfLBVsX072Um79Iq9nruHt0pvSR2qrgce9nrkG+2gOvO2/fy0FOnk9d03uX8ATwKiqHj8ozkD0v3U4HFispQ/VQpbtJfiEyz6gdvcSFGFgjPFeMLxmYIwJAhYGxhjAwsAY42dhYIwBLAyMMX7/B/B46y3vCjNiAAAAAElFTkSuQmCC)]
使用 grid 可以加灰色网格
fig, ax = plt.subplots(figsize=(4,3))
ax.grid(True)
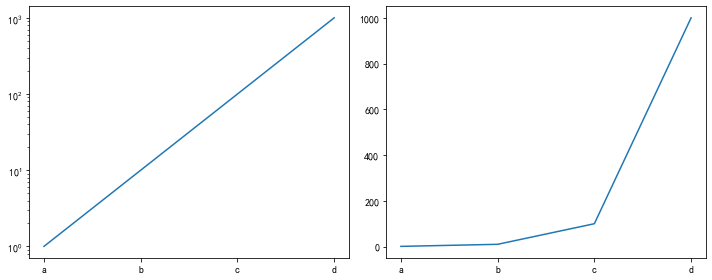
使用 set_xscale 可以设置坐标轴的规度(指对数坐标等)
fig, axs = plt.subplots(1, 2, figsize=(10, 4))
for j in range(2):
axs[j].plot(list('abcd'), [10**i for i in range(4)])
if j==0:
axs[j].set_yscale('log')
else:
pass
fig.tight_layout()
plt.subplots(1, 2, figsize=(10, 4)) for j in range(2): axs[j].plot(list(‘abcd’), [10**i for i in range(4)]) if j==0: axs[j].set_yscale(‘log’) else: pass fig.tight_layout()